Translation is too long to be saved
GIF یا “Graphics Interchange Format” یک فرمت فایل تصویری فشرده است که امکان ایجاد حالت انیمیشنی را فراهم میکند. راههای زیادی برای ایجاد یک GIF وجود دارد، اما فتوشاپ روشی سریع و آسان برای این کار است.
درست مانند انیمیشنهای کلاسیک، یک GIF متحرک از مجموعهای از تصاویر ثابت تشکیل شده است که به صورت متوالی پخش میشوند تا تجسمی از حرکت را ایجاد کنند. یک GIF را از اینترنت پیدا کنید و آن را به فتوشاپ بکشید؛ فریمهای جداگانهای که انیمیشن را تشکیل میدهند را مشاهده خواهید کرد. این فریمها همان چیزی است که ما در این آموزش میخواهیم بسازیم.
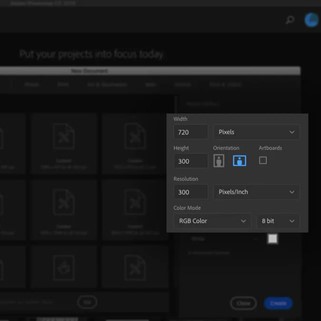
مرحله 1: ابعاد و رزولوشن داکیومنت فتوشاپ خود را تنظیم کنید

ابعاد، رزولوشن و مد رنگ سند فتوشاپ خود را تنظیم کنید
داکیومنت خود را از قبل تنظیم کنید. حتی اگر تنها هدف شما ایجاد یک GIF قابل اشتراکگذاری برای دوستانتان در رسانههای اجتماعی باشد، اجازه دادن به اندازه عکسها یا ویدیوی شما که اندازه سند شما را تعیین میکند ممکن است فایل را بزرگتر از آنچه شما نیاز دارید، تنظیم کند، که در این حالت به GIF با کیفیت پایینی تبدیل میشود. به طور کلی، برای یک تصویر مربعی اندازه 600 در 800 پیکسل خوب است.
- ابعاد
برای این پروژه، ما با یک بنر GIF کار میکنیم که دارای راهنمای سایزبندی استاندارد است. من طرح 720×300 را انتخاب کردم. مطمئن شوید که واحدهای شما بر حسب پیکسل هستند.
- رزولوشن
برای پایین نگه داشتن حجم فایل، رزولوشن 150 خوب است. من رزولوشن 300 را انتخاب کردم زیرا میدانم GIF من آنقدر بزرگ نخواهد بود. مطمئن شوید که واحدهای شما بر حسب پیکسل/ اینچ هستند.
- مد رنگ
در نهایت، GIF های متحرک برای صفحه نمایش ساخته میشوند، بنابراین حالت رنگ خود را روی رنگ RGB تنظیم کنید. برای باز کردن سند جدید خود، Create را فشار دهید.
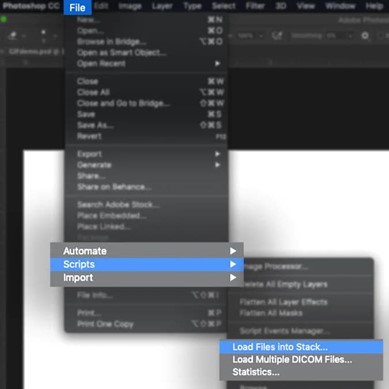
مرحله 2: فایلهای تصویری خود را وارد فتوشاپ کنید.

File > Scripts > Load Files into Stack

Browse را انتخاب کنید، تصاویر خود را پیدا کنید، در صورت نیاز آنها را تراز کنید و روی OK کلیک کنید
ساخت GIF از تصاویر ثابت
مراحل File > Scripts > Load Files into Stack طی کرده و در پنجره Load Layers که باز میشود، دکمه Browse را انتخاب کنید. با این کار پنجره Finder/Explorer ظاهر میشود که در آن میتوانید فایلهای خود را جستجو کرده و همه موارد مورد نیاز خود را انتخاب کنید. وقتی کارتان تمام شد، روی Open و سپس OK در پنجره بعدی کلیک کنید. فایلها به یک سند جداگانه وارد میشوند، که میتوانید همه لایهها را از آن انتخاب کرده و به سند کاری خود بکشید.
ساخت GIF از ویدئو
اگر در حال تبدیل ویدیو به GIF هستید، این مسیر File > Import > Video Frames to Layers را دنبال کنید.
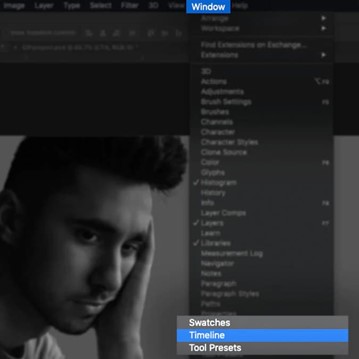
مرحله 3: پنجره تایم لاین را باز کنید

Window > Timeline

پنجره تایم لاین را برای یک فریم انیمیشن تنظیم کنید
به Window > Timeline بروید. با این کار یک پنل در یک سوم پایینی canvas باز میشود. در مرکز پنل، روی فلش کلیک کنید تا منوی کشویی باز شود و Create Frame Animation را انتخاب کنید.
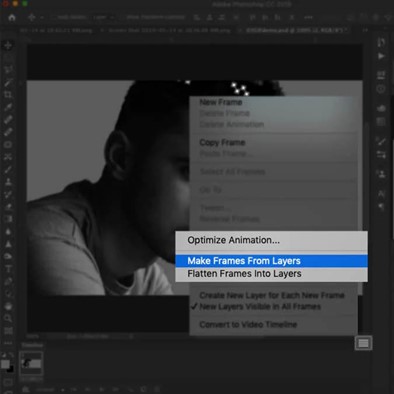
مرحله 4: لایههای خود را به فریم تبدیل کنید

اگر تصاویر ثابت خود را از قبل آماده کردهاید، روی آیکون منوی همبرگر در تایم لاین کلیک کرده و Make Frames from Layers را انتخاب کنید.
اولین فریم شما از قبل تنظیم شده است که از تمام لایههای قابل مشاهده (به این معنی که نمای لایه یا نماد چشم روشن است) در سند شما ساخته شده است. اکنون تنها کاری که باید انجام دهید این است که Timeline را با چندین فریم برای شبیه سازی حرکت پر کنید. دو راه برای انجام این کار وجود دارد: فریمهایی را که قبلاً آماده کردهاید وارد کنید یا انیمیشن خود را از ابتدا در فتوشاپ ایجاد کنید. این بخش سناریوی اول را پوشش میدهد.
اگر قبلاً تصاویر ثابت و متوالی را از قبل تنظیم کردهاید (یا با فریمهای ویدیوی وارد شده کار میکنید، مرحله 2 را ببینید)، روی آیکون منوی همبرگر در گوشه سمت راست بالای پنل Timeline کلیک کنید. Make Frames From Layers را انتخاب کنید. تایم لاینی را خواهید دید که با فریمهایی از لایههای خود پر شده است.
مرحله 5: فریمها را برای ایجاد انیمیشن تکرار کنید

در زیر تایم لاین، پنل ابزارها قرار دارد که شامل (در میان سایر موارد) تنظیم حلقه، دکمه پیش نمایش و دکمه فریم تکراری است.
اگر تصاویر ثابت را از قبل تنظیم نکردهاید یا نیاز است به تنظیم بخشهایی از انیمیشنی که در مرحله 4 ایجاد کردهاید، میتوانید انیمیشن را به صورت دستی فریم به فریم بسازید (به این ترتیب من انیمیشن خود را ساختم). برای انجام این کار، آخرین فریم در تایم لاین را کپی کنید (روی نماد صفحه مشخص شده در پنل ابزار زیر تایم لاین کلیک کنید)، تغییراتی را که باید روی تصویر خود اعمال کنید و تکرار کنید.
به عنوان مثال، انیمیشن من یک جفت عینک آفتابی است که روی چشمان سوژه به پایین میلغزد. برای انجام این کار، فریم را کپی کردم، عینک آفتابی را چند پیکسل پایین آوردم (علت اینکه چند پیکسل میگویم به این دلیل است که مسئله آزمایش و خطا بود) و این روند را تکرار کردم تا زمانی که حدود پانزده فریم داشتم و عینک آفتابی در جایی قرار گرفت که میخواستم.
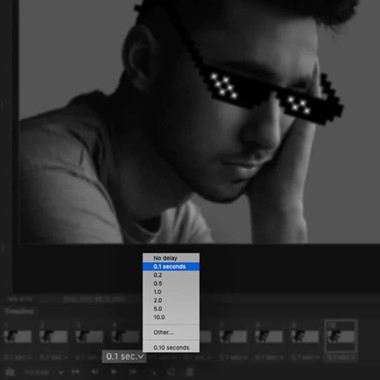
مرحله 6: delay time هر فریم را تنظیم کنید

تنظیمات مدت زمان را میتوان در پایین هر فریم پیدا کرد میتوانید delay timer را در پایین هر فریم (زمان بر حسب ثانیه با یک فلش کشویی در کنار آن) پیدا کنید.
روی فلش کلیک کنید تا منو ظاهر شود و مدت زمانی را که میخواهید فریم روی صفحه نمایش داده شود را انتخاب کنید.
میتوانید با انتخاب همه فریمهای مورد نیاز خود و استفاده از منوی کشویی برای یکی از آنها، مدت زمان فریمهای جداگانه یا چندین فریم را به طور همزمان تنظیم کنید.
نکته: بسیاری از فریمها با تأخیر کوتاه، انیمیشنهای روان ایجاد میکنند، در حالی که فریمهای با تأخیرهای طولانی، افکت حرکتی با شروع و توقف تند و ناگهانی ایجاد میکنند.
مرحله 7: تعداد دفعات تکرار انیمیشن را تنظیم کنید
در پنل ابزار در زیر تایم لاین، تنظیمات حلقه قرار دارد. شما میتوانید انیمیشن خود را برای تکرار، یک بار یا به تعداد مشخص تنظیم کنید.
مرحله 8: پیش نمایش انیمیشن خود را ببینید و تکرار کنید
دکمه پخش در پنل ابزار پنجره تایم لاین به شما امکان پیش نمایش انیمیشن خود را میدهد. از این قابلیت استفاده کنید تا مطمئن شوید که انیمیشن شما قابل باور است و همانطور که باید، رفتار میکند. اگر اینطور نیست، سعی کنید با تاخیر حرکتی یا اضافه کردن فریمهای بیشتر به نتایج دلخواه خود برسید. از طرف دیگر، در این مرحله میتوانید بررسی کنید که کدام فریم قابل حذف است تا با حذف آن حجم فایل کم شود.
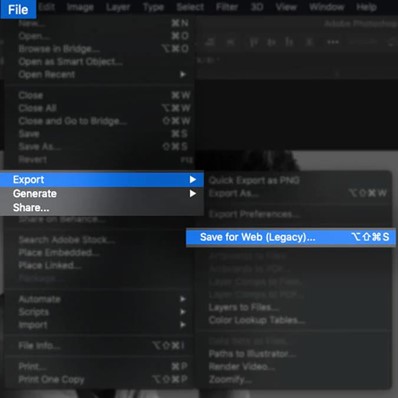
مرحله 9: فایل فتوشاپ خود را به صورت یک فایل GIF خروجی بگیرید

File > Export > Save for Web (Legacy)…
اول از همه، فراموش نکنید که PSD کار خود را ذخیره کنید.
هنگامی که آماده خروجی گرفتن GIF نهایی خود شدید، به File > Export > Save for Web (Legacy) بروید.
نکته: اگر با نسخه قدیمی فتوشاپ کار میکنید، ممکن است مسیر ذخیره سازی به این صورت باشد File > Save for Web & Devices). با این کار پنجره export ظاهر میشود.
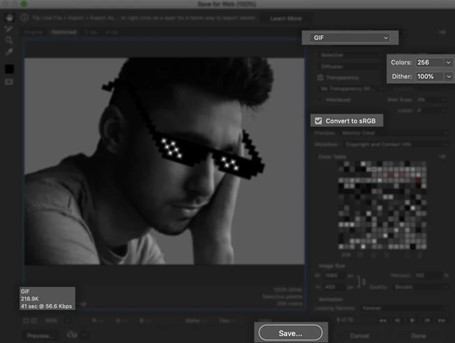
در اینجا گزینههای زیادی وجود دارد. ابتدا مطمئن شوید که در کادر بازشوی سمت راست، نوع فایل را روی GIF تنظیم کردهاید.
- اندازه فایل را کوتاه کنید
هدف اصلی شما با گزینههای باقیمانده این است که حجم فایل خود را با کاهش جزئیات در GIF بدون کاهش کیفیت تصویر پایین نگه دارید. به یاد داشته باشید که حجم فایل زیاد به معنای زمان بارگذاری آهسته است، که میتواند به ویژه برای اهداف بازاریابی مانند تبلیغات بنری جالب نباشد. هدف این است که فایل زیر 1 مگابایت و در برخی موارد زیر 150 و 100 کیلوبایت بماند. تا 5 مگابایت در اکثر وب سایتها البته با توجه به سرعت اینترنت یوزر و همچنین سرعت سایت قابل انجام است. میتوانید اندازه فایل GIF خود را در گوشه سمت چپ پایین پنل حاوی تصویر پیشنمایش ببینید.

اینها تنظیماتی هستند که باید در پنجره Save For Web به آنها توجه کنید
- اطلاعات رنگ را کاهش دهید
اطلاعات غیر ضروری رنگ بزرگترین عامل در بالا بودن حجم فایل است. برای کاهش آن، تعداد کل رنگها را در کادر بازشوی با عنوان «Colors: » تنظیم کنید و تنظیمات زیر آن مانند ترکیب پیکسلها را کاهش دهید. همانطور که تغییرات را ایجاد میکنید، به پیش نمایش GIF خود در سمت چپ توجه کنید تا ببینید که چگونه وضوح تصویر تحت تأثیر قرار میگیرد.
به sRGBتبدیل کنید
sRGB یا “Standard RGB” دارای طیف رنگی باریک تری نسبت به “Adobe RGB” پیش فرض است، بنابراین حتماً آن کادر را علامت بزنید.
ذخیره کنید
هنگامی که از وضوح و اندازه فایل خود راضی بودید، دکمه ذخیره را در پایین پنجره فشار دهید. برای اطمینان از اینکه همه چیز درست است، میتوانید فایل GIF تمامشده را با کشیدن آن در کادر URL مرورگر پیشنمایش کنید.
مرحله 10: GIF تمام شده فتوشاپ خود را به اشتراک بگذارید!
اکنون که مهارت ایجاد انیمیشنهای اولیه فتوشاپ از روی فیلمها و تصاویر ثابت را دارید، میتوانید تقریباً هر چیزی را گیف کنید. در حالی که این روش برای GIFهای سریع و سرگرم کننده مفید است، GIF برای اهداف حرفهای باید بسیار قوی تر از این کاری که اینجا انجام داده شد، باشد.
https: //99designs. com/blog/design-tutorials/create-a-gif-in-photoshop/
سوالات متداول
اگر بنر یا فایل گیف حجم بالایی داشته باشد سرعت لود شدن آن در وب سایت و شبکه های اجتماعی دیگر پایین خواهد بود و این عامل باعث می شودمشتری بنر را مشاهده نکند. از طرفی روی سرعت سایت نیز این موضوع تاثیر گذار خواهد بود.
بدون شک بهترین نرم افزار برای ساخت بنر گیف فتوشاپ است.
شما میتوانید وارد صفحه طراحی بنر گیف در سایت طرحینو شوید و هزینه ها را مشاهده و همچنین در صورت نیاز درخواست طراحی به طرحینو بدهید.


