آیا فکر کردهاید پشت ظاهر اپلیکیشنها و وب سایتهایی که روزانه از آنها استفاده میکنید، چیست؟ پاسخ این سوال، طراحی رابط کاربری (UI) است، که فرآیند ایجاد عناصر بصری برای کاربران با هدف تعامل با یک محصول یا خدمات بر عهده دارد. هدف از طراحی UI ایجاد یک رابط کاربری آسان، کاربردی با خصوصیات بصری خوشایند است. اما طراحی UI چیست؟ در این مقاله ما به طراحی UIو چرایی اهمیت آن میپردازیم و منابعی برای یادگیری و الهام بخشیدن را برای شما بر میشماریم. با ما تا انتهای مقاله همراه باشید.

تصویرسازی توسط OrangeCrush
طراحی UI چیست؟
طراحی UI بر تعامل و زیبایی شناسی یک تجربه دیجیتال تمرکز دارد. تجربه دیجیتال میتواند یک اپلیکیشن موبایل، وب سایت یا حتی یک بازی ویدیویی باشد. رابط کاربری (UI) عملکردها را نیز پوشش میدهد و بر نحوه تجربه کاربر از یک محصول یا خدمات تأثیر میگذارد. طراحی رابط کاربری خوب، کنترل را به کاربر میدهد و پیمایش در هر یک در فضاهای دیجیتال را برای او آسان میسازد.
به هر کجا که نگاه کنید، طراحی UI در زندگی روزمره ما ادغام شده است. نحوه تعامل ما با اپلیکیشنها و ابزار دیجیتال مورد علاقهمان مانند پلتفرمهای رسانههای اجتماعی، وبسایتها، گالری دوربین تلفن و سیستم عامل لپتاپ شما، این مساله را نشان میدهد. هر عنصر گرافیکی مانند دکمههایی که روی آنها کلیک میکنید، کادرهای فیلد متنی روی یک فرم، رنگ، طرحبندی، تایپوگرافی، تصویر بخشی از طراحی UI هستند. یک طراح رابط کاربری باید دسترسی، کارایی و روان بودن تعاملات را در نظر بگیرد.
انواع مختلفی از طراحی رابط کاربری وجود دارد، مانند رابط کاربری گرافیکی (GUI)، رابط خط فرمان (CLI)، رابط کاربری لمسی، رابط کاربری بازی و حتی رابط کاربری صوتی (VUI). در اینجا اطلاعات کمی در مورد هر نوع ارائه میشود.

رابط کاربری گرافیکی (GUI) و رابط خط فرمان (CLI)
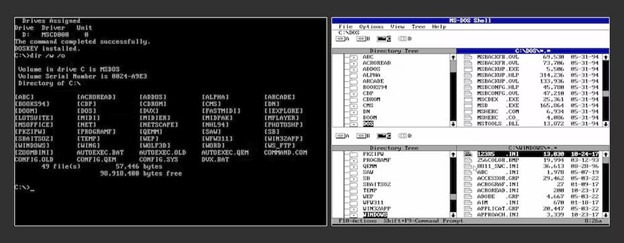
در سمت چپ یک سیستم عامل مبتنی بر CLI (MS-DOS) قرار دارد. در سمت راست یک برنامه مدیریت فایل رابط کاربری گرافیکی است که در بالای MS-DOS اجرا میشود.
رابطهای گرافیکی کاربر (GUI) روشی بصری برای تعامل با اپلیکیشنها و سیستم عاملها بدون نیاز به بررسی کد یا طرح ریزی آن فراهم میکند. در حالی که رابطهای خط فرمان (CLI) شامل استفاده از فرمانهای متنی مانند Windows Powershell یا ترمینال لینوکس است. اکثر کامپیوترها در دهه 1980 و اوایل دهه 1990 از سیستم عاملهای مبتنی بر CLI مانند MS-DOS استفاده میکردند. اندکی بعد، Apple Macintosh و مایکروسافت ویندوز راه را برای سیستم عاملهای مبتنی بر رابط کاربری گرافیکی هموار کردند و سیستم عاملهای CLI را برای کاربردهای روزمره حذف کردند.
رابط کاربری بازی
رابط کاربری بازی یک بخش بزرگ در دنیای طراحی بازی است. این رابط کاربری شامل موارد زیر است:
- ناوبری (نویگیشن) منوی اصلی و تمام منوهای بعدی در طول بازی
- راهنما و دستورالعمل نحوه بازی
- گرافیکها یا نمایشگرهای هدآپ (HUD) مانند نقشه در گوشه صفحه یا تعداد دفعات بازی باقی مانده
- طراحی شی و کاراکتر، از جمله اسپرایت و مدلهای سه بعدی
- طراحی صدا، هشدارها و ارائه بازخورد صوتی با هدف تعامل

بازیهای ویدیویی از عناصر UI زیادی استفاده میکنند، نمونه طراحی شده توسط iGreg.
هدف از رابط کاربری بازی ارائه بازخورد و اطلاعات کافی به بازیکن برای اطلاع از وضعیت فعلی بازی با کمترین بار ذهنی ممکن است. آیا تا به حال بازی انجام دادهاید که حس درک مستقیم داشته باشد؟ اگر چنین باشد، آن بازی احتمالا طراحی رابط کاربری خوبی داشته است. برای رابط کاربری بازی، ساده و واضح بودن رمز اساسی است. بازیکنان نباید مجبور شوند برای دستیابی به اهداف بازی خود در منوهای درهم ریخته حرکت کنند یا به رابطهای شلوغ نگاه کنند.
رابط کاربری صوتی
ما با خانواده، دوستان و همکارانمان از طریق صدا صحبت میکنیم، پس چرا از گفتار برای تعامل با دستگاهها استفاده نکنیم؟ با ظهور دستگاهها و نرمافزارهای فعال صوتی، VUI یک زمینه رو به رشد شده است. رابط کاربری صوتی یک راه عالی برای اجرای تعامل توسط کسانی است که تحرک محدود یا اختلالات بینایی دارند. برخی از نمونههای رایج برنامههای VUI عبارتند از Apple’s Siri، Amazon Alexa و واحدهای ناوبری GPS فعالشده با صدا.
رابط کاربری لمسی
نحوه تعامل ما با دستگاههای مبتنی بر لمس، مانند تلفنهای هوشمند و تبلتها، شامل رابط کاربری لمسی است. این دستگاهها از حرکات دست، فشارهای طولانی، کشیدن انگشت و ضربه برای تعامل استفاده میکنند. مثلاً در یک روز در ساحل از یکی از دوستانتان عکس میگیرید. سپس با استفاده از ویرایشگر عکس گوشی خود، از انگشت برای کشیدن گوشهها استفاده میکنید و به راحتی تصویر ناخواسته یک فرد را در سمت چپ تصویر برش میدهید. این همان چیزی است که رابط کاربری لمسی در مورد آن است. نمونههای زیادی از رابط کاربری لمسی وجود دارد، مانند اسکن اثر انگشت برای پرداختهای تلفن همراه، بزرگنمایی روی نقشه دیجیتال مترو و فشار طولانی برای تأیید حذف یک فایل.
چرا طراحی UI تا این اندازه مهم است؟
اکنون که با انواع طراحی رابط کاربری بیشتر آشنا شدید، بیایید بررسی کنیم که چرا طراحی این رابطهای کاربری تا این اندازه مهم است. از آنجایی که 90 درصد اطلاعاتی که دریافت میکنیم اطلاعات بصری هستند و UI تمام جنبههای بصری تعامل را پوشش میدهد، اطمینان از اینکه این تجربیات تعاملی و بصری بسیار مؤثر هستند، ضروری است. مغز ما تصاویر بصری را به طور قابل توجهی سریعتر از متن پردازش میکند، بنابراین شما میخواهید از طریق عناصر بصری تاثیرگذاری بیشتری داشته باشید.
بدون تصاویر متقاعد کننده و بدون تأکید بر طراحی رابط کاربری خوب، طراحی شما میتواند بر اثربخشی محصول تأثیر بگذارد و حتی ممکن است کسب و کار شما به دلیل مراجعه مشتریان به سمت رقیبان شما، آسیب ببیند زیرا محصولات و سایتهای آنها تعامل بهتری را ارائه میدهند. اگر رابط کاربری شما خوب باشد، میتواند طرحها و محصولات شما را جذاب کند و مشتریان شما را افزایش دهد.
در مورد UX چه فکر میکنید و چرا UX اهمیت دارد؟ و تفاوت بین طراحی UI و UX چیست؟
یکی دیگر از جنبههای بزرگ طراحی UI، قابلیت استفاده است. دو هدف از طراحی UI عبارتند از: رابط چگونه ظاهر میشود و چگونه کار میکند؟ اگر جلوههای بصری جذاب باشند اما عملکرد و قابلیت استفاده نداشته باشند، کاربران ناامید میشوند یا حتی آن را ترک میکنند. در اینجا طراحی تجربه کاربری (UX) وارد عمل میشود. طراحی UX در درجه اول بر اجرای وظایف کاربر و حل مشکلات قابلیت استفاده آنها متمرکز است. رابط کاربری دقیق تر است (مانند دکمهها یا یک فیلد متنی)، UX گرایش به مفهوم دارد (کاربر هنگام خرید خوشحال است یا عصبانی است).

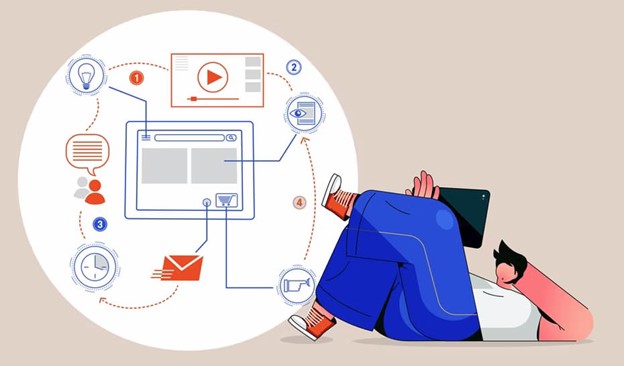
تصویری که نشان میدهد چگونه UI تصاویر و عملکرد را پوشش میدهد و UX روی فرآیند و تجربه تمرکز میکند، طراحی شده توسط SuccessiveTech
UI بر انتخاب رنگها و فونتها، سازماندهی طرحبندی صفحه و طراحی عناصر تعاملی مانند پیمایش، جابهجایی و فیلدهای متن تمرکز دارد. در حالی که UX در درجه اول به درک رفتار و نیازهای مصرف کننده و در عین حال پایبندی به اهداف تجاری نیز توجه دارد. یک طراح UX، پرسوناها و نقشههای سفر را بر اساس مخاطبان و تحقیقات هدف ایجاد میکند.
در حالی که همپوشانی زیادی بین طراحی UI و طراحی UX وجود دارد، بزرگترین تفاوت این است که UX در درجه اول بر روی فرآیند طراحی و تجربه تمرکز دارد در حالی که UI بر ظاهر و عملکرد تمرکز دارد.
منابع UI
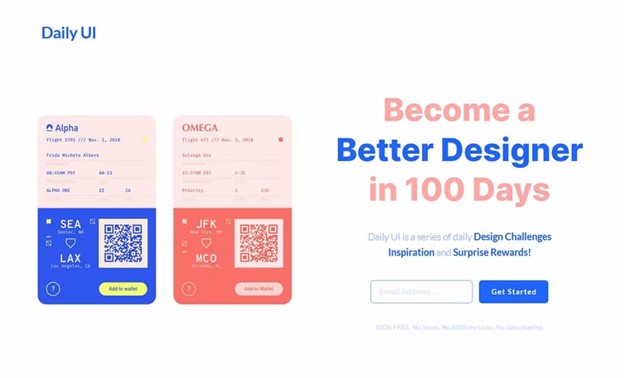
راههای زیادی برای توسعه و یادگیری طراحی UI وجود دارد. برای مثال، یکی از راهها این است که برای ایمیلهای Daily UI ثبت نام کنید که به مدت 100 روز یک طراحی UI متفاوت را برای شما ایمیل میکنند. چالشها شامل دستورات طراحی برای صفحه فرود، پخش موسیقی، رزرو هتل و بسیاری موارد دیگر است. این یک راه عالی برای دریافت پیشنهادات و امتحان کردن طرحبندیهای جدیدی است که به فکرتان خطور نمیکرد!

مهارتهای UI خود را هر روز از طریق Daily UI تمرین کنید
همچنین میتوانید پروژههای UI خود را با طراحی مجدد یک برنامه یا سایت با ابزار طراحی رابط کاربری مورد علاقه خود ایجاد کنید. یکی از برنامههای مورد علاقه خود را بردارید و فکر کنید: چگونه آن را دوباره ایجاد میکنید؟ حتما مهارتهای خود را هر روز تمرین کنید، حتی اگر فقط 10 دقیقه باشد. پیگیری و تمرین شما را به طراح بهتری تبدیل میکند.
این روزها آموزشها و کلاسهای آنلاین زیادی برای بهبود مهارتهای رابط کاربری وجود دارد. انجمنهای طراحی زیادی وجود دارد که میتوانید به آنها بپیوندید، مانند Dribbble یا Design Buddies. لذت بخش است که بخشی از یک جامعه باشید، مشارکتهای معنادار داشته باشید و با دوستان طراح در هر کجا که هستید شبکه سازی کنید.
اگر به دنبال منابع یادگیری بیشتری برای یادگیری طراحی UI هستید، به این موارد نگاهی بیندازید:
- منابع UI/UX لیندا هوانگ، انجمنهای آنلاین، نکات نمونه کارها و واژه نامه اصطلاحات UI و UX را ارائه میدهد.
- Tools آرشیو عظیمی از منابع و ابزارهای طراحی را که مکرراً بهروزرسانی میشوند، نگهداری میکند.
- Design Resources راهنماها، کیتها و مجموعههایی را ارائه میدهد که بسیاری از جنبههای طراحی را پوشش میدهد.
اگر به دنبال ایده گرفتن برای طراحی uiux هستید، در اینجا چند وب سایت برای راهنمایی شما قرار داده ایم که میتوانید از انها استفاده کنید.
همیشه به یاد داشته باشید که طراحی UI مربوط به طراحی برای کاربران شماست. دفعه بعد که بازی ویدیویی مورد علاقه خود را انجام میدهید یا لباس آنلاین میخرید، به نحوه طراحی رابط کاربری پلتفرم توجه کنید. آیا تعادل خوبی بین فرم و عملکرد وجود دارد؟
منبع: 99designs


