اصل مجاورت چیست و چرا در طراحی تجربه کاربری (UX) مهم است؟
معمولاً سؤال “اصل مجاورت چیست؟ ” هنگام تلاش برای حل یک مشکل طراحی ایجاد میشود. انتخابهایی که در مورد رنگ، ساختار و فضا انجام میدهید، بر هر شخصی که با طرحهای شما در تعامل است، تأثیر میگذارد. اما مجبور نیستید تنها به دیدگاه شخصی خود تکیه کنید.
مجموعهای از اصول در روانشناسی (قوانین گشتالت) چگونگی درک افراد از اشیاء اطراف خود را توصیف میکنند. یکی از این اصول، اصل مجاورت است.
اصل مجاورت چیست؟
اصل مجاورت یک اصل در روانشناسی گشتالت است که توصیف میکند چگونه چشم انسان عناصری را که به هم نزدیکتر هستند نسبت به عناصری که دورتر از هم هستند، مرتبطتر درک میکند. این اصل حتی اگر عناصر از نظر رنگ، شکل، اندازه یا ویژگیهای دیگر متفاوت باشند، اعمال میشود.
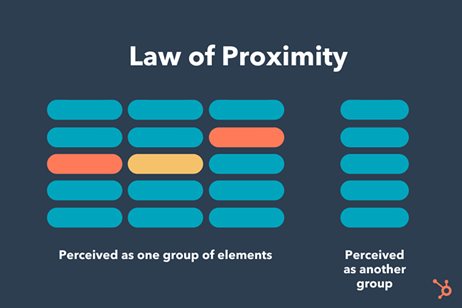
در زیر تصویری از اصل مجاورت آمده است.

طبق این اصل، سه ردیف شکل در سمت چپ را میبینید که متعلق به یک گروه هستند، علیرغم اینکه برخی از آنها رنگهای متفاوتی دارند و ردیف اشکال سمت راست را به عنوان متعلق به یک گروه جداگانه خواهید دید، علیرغم این واقعیت که اندازه و رنگ آنها با اکثر اشکال سمت چپ یکسان است.
این به این دلیل است که سه ردیف شکل در سمت چپ به هم نزدیک هستند، در حالی که ردیف اشکال در سمت راست دورتر است.
قوانین گشتالت از جمله اصل مجاورت در طراحی تجربه کاربر (UX) مهم هستند. آنها میتوانند به کاربران شما کمک کنند تا آنچه را که میبینند بفهمند، آنچه را که به دنبال آن هستند بیابند و اقدام کنند. بیایید نگاهی دقیق تر به این قوانین بیندازیم.
قوانین گشتالت (Gestalt Laws)
قوانین گشتالت مجموعهای از اصول روانشناسی است و مبتنی بر این ایده است که انسانها تمایل طبیعی به درک الگوهای دنیای اطراف خود دارند.
روانشناسانی از جمله ماکس ورتیمر، ولفگانگ کهلر و کورت کافکا استدلال کردند که این یک گرایش ذاتی ذهن انسان است. بر اساس این باور بنیادی، آنها مجموعهای از اصول را ایجاد کردند تا توضیح دهند که افراد چگونه دادههای بصری را سازماندهی و تفسیر میکنند.
از آنجایی که هدف هر اصل توصیف این بود که چگونه افراد بی نظمی اطراف خود نظم میدهند، گروه روانشناسان آلمانی آنها را قوانین «گشتالت» نامیدند که در زبان آلمانی به معنای «کل متحد» است.
بیایید به طور خلاصه پنج اصل اصلی گشتالت را در زیر تعریف کنیم.

اصل مجاورت (proximity)
قانون مجاورت بیان میکند که اشیایی که در مجاورت یکدیگر قرار میگیرند، بهعنوان یک گروه دیده میشوند نه به عنوان بخشهای جدا از هم.
به عنوان مثال، لوگوی Univer دارای 25 نماد مجزا است. اما از آنجایی که آنها در نزدیکی هستند، شما کل شکل “U” را تشخیص میدهید.
اصل شباهت (similarity)
قانون تشابه بیان میکند که وقتی اشیا شبیه به هم به نظر میرسند، آنها به عنوان یک شی یا به عنوان بخشی از همان گروه درک میشوند.
لوگوی Sun Microsystems نمونهای عالی از قانون شباهت است. به جای دیدن هشت شکل U شکل متمایز، کلمه “sun” را چهار بار با حرف “S” که به دو قسمت تقسیم شده است، درک میکنید.
اصل یکپارچگی یا بستار (Closure)
طبق اصل بستار، افراد برای دیدن یک شی به عنوان یک کل، اطلاعات یا شکافهای از دست رفته را پر میکنند.
به عنوان مثال، هنگام نگاه کردن به لوگوی World Wildlife Fund، مغز شما به طور طبیعی مجموعهای از اشکال سیاه را که در پس زمینه سفید قرار گرفتهاند به عنوان یک پاندا درک میکند.
اصل تداوم یا پیوستگی (continuity)
اصل تداوم توضیح میدهد که چگونه اشیایی که متفاوت به نظر میرسند اما به طور مشابه هم تراز هستند به عنوان یک کل دیده میشوند. برای اینکه این کار موثر باشد، چشم باید به طور طبیعی از یک جسم به جسم دیگر حرکت کند بدون اینکه چیزی تداوم دیدن را از بین ببرد.
لوگوی Mastercard یک مثال عالی است زیرا چشم به لطف ناحیه نارنجی رنگ حاصل از همپوشانی دو رنگ به راحتی از یک دایره به طور پیوسته به دایره دیگر حرکت میکند.
اصل شکل-زمینه
اصل شکل-زمینه توضیح میدهد که چگونه چشم انسان میتواند یک شی (یا شکل) را از ناحیه اطراف (یا زمینه) جدا کند. لوگوی FedEx این اصل را برای تاکید بر برند و کاری که انجام میدهد به کار میبرد.
در لوگو FedEx، میتوانید کلمات FedEx را به عنوان شکل و فلش رو به جلو بین E و x را ببینید. استفاده از شکل-زمینه در این لوگو هم بر برند FedEx و هم به خدمات تحویل سریع آنها تأکید میکند.
چرا اصل مجاورت مهم است؟
اگر اصل مجاورت را درک کنید میتوانید به آسانی نوع طرح وب سایت خود را از نظر دیگران مشاهده کنید. راههای زیادی برای ایجاد چیزی که برای چشم جذاب باشد وجود دارد. اما ایجاد یک وب سایت که هر کسی بتواند به طور موثر از آن استفاده کند، نیاز به همدلی، زمان و دانش دارد.
به عنوان مثال، شما ممکن است بینایی کامل داشته باشید، اما اگر 60 درصد از مخاطبان هدف شما مشکلات بینایی داشته باشند چه؟ استفاده از سایتی با کنتراست بالا، استفاده هدفمند از رنگ و ساختار واضح برای آنها آسان تر خواهد بود.
مثال دیگر: وقتی به یک وب سایت نگاه میکنند، 38٪ از کاربران ابتدا به طرح صفحه یا لینکهای ناوبری نگاه میکنند.
روشهایی که شما محتوا را در وب سایت خود گروه بندی و مرتب میکنید، بازدیدکنندگان سایت را در رسیدن به اهداف خود در سایت شما آسان تر میکند.
درک اصل مجاورت میتواند شما را به طراح بهتری تبدیل کند زیرا به شما در سازماندهی اطلاعات کمک میکند. استفاده مؤثر از قانون مجاورت میتواند منجر به موارد زیر شود:
- وب سایت را خواناتر میکند
- به هم ریختگی بصری را کاهش میدهد
- سایت را پویاتر میکند
- به شما کمک میکند تعادل و ساختار مناسبی برای سایت خود ایجاد کنید
بیایید نگاهی دقیق تر به نحوه اعمال این قانون در طراحی UX بیندازیم.
اصل مجاورت UX
استفاده از اصل مجاورت در طراحی تجربه کاربری آسان است. به یاد داشته باشید که عناصر مرتبط را نزدیک یکدیگر و عناصر غیر مرتبط را جدا از یکدیگر قرار دهید. استفاده از فضای خالی برای گروه بندی یا جداسازی عناصر مهم است.
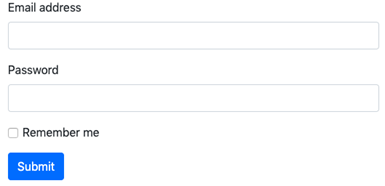
برای مثال، در فرمهای وب، برچسبها را در مجاورت فیلد ورودی قرار دهید تا کاربر نحوه ارتباط آنها را بفهمد. فرم bootstrap زیر به راحتی قابل درک و تکمیل است:

اما درک فرم زیر دشوارتر است. این به دلیل فضای خالی بزرگ بین برچسب و فیلد ورودی آدرس ایمیل است.
اکثر کاربران احتمالاً میتوانند آن را بفهمند و فیلد متنی را به درستی پر کنند، اما قبل از تکمیل فرم باید زمان بیشتری را صرف فکر کردن کنند.
بیایید نمونههای بیشتری از این اصل را در زیر بررسی کنیم.
نمونههایی از اصل مجاورت
شما اصل مجاورت را هر روز در محل کار میبینید، اما ممکن است متوجه آن نشوید. این اصل دردر صفحات وب، اپلیکیشنها، کنترلهای از راه دور، کارت ویزیت و موارد دیگر نمایش داده میشود. بیایید به چند نمونه از کاربرد این اصل در ادامه مقاله نگاهی بیندازیم.
نوار ناوبری (نویگیشن)
اکثر منوهای ناوبری نمونههای سادهای از اصل مجاورت در عمل ارائه میدهند.
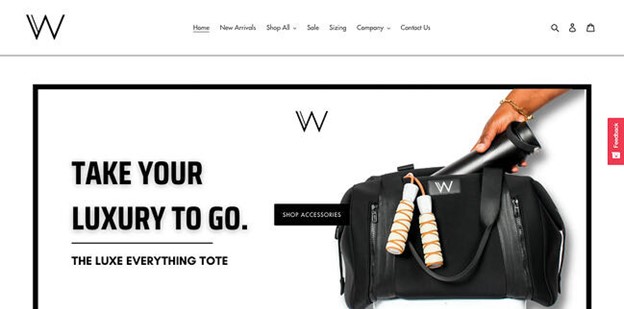
w

مثال بالا را بررسی کنید. توجه داشته باشید که آیتمهای ناوبری اولیه به طور مساوی از هم فاصله دارند. سپس، یک بخش فضای خالی قبل از دکمههای جستجو، دکمه ورود به سیستم و دکمه سبد خرید وجود دارد. این عدم نزدیکی به کاربران وب سایت نشان میدهد که این سه مورد، آیتمهای ناوبری ثانویه هستند.
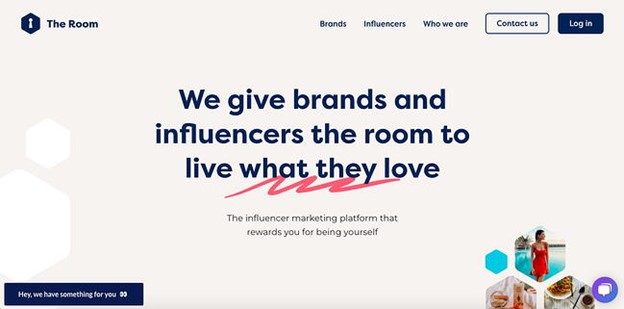
The Room

The Room نمونه ساده دیگری از کاربرد اصل مجاورت در نوار ناوبری است. صرف نظر از اندازه مانیتور، میتوانید یک گروه بندی واضح برای نویگیشن را در گوشه سمت راست بالای صفحه مشاهده کنید.
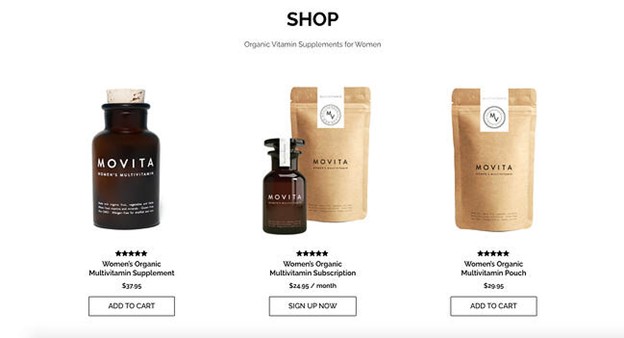
Movita Organics

در صفحه محصول در مثال بالا، تصویر، رتبه بندی، عنوان، قیمت و دکمه “افزودن به سبد خرید” برای هر محصول، همه در مجاورت یکدیگر قرار دارند. این به خواننده نشان میدهد که همه این اطلاعات به یک محصول مربوط میشود. طراح از فضای سفید برای جدا کردن یک محصول از محصول دیگر استفاده میکند.
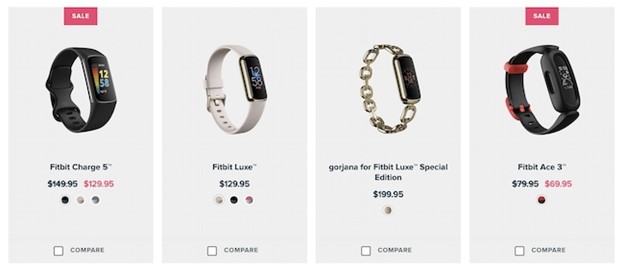
Fitbit

محصولات سطح بالا مانند Fitbit از اصل مجاورت برای تأکید بر ارزش و ویژگیهای محصول خود استفاده میکنند.
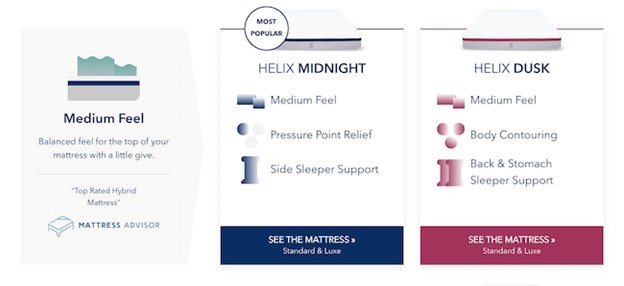
Helix Sleep

علاوه بر گروه بندی عناصر متنی، محصولات مشابه اما متفاوت از نظر خصوصیات را گروه بندی میکند تا تفاوتهای ظریف آنها را برجسته کند. این امر باعث میشود خریداران هنگام تصمیم گیری برای خرید، به آسانی دو محصول را بررسی کنند.
TechCrunch

تصاویر نیز مهم هستند. هنگامی که تصاویری را اضافه میکنید، سعی کنید آنها را در نزدیکی محتوای مرتبط قرار دهید تا به خوانندگان خود کمک کنید کلمات و تصاویر شما را به هم مرتبط کنند.
Brit+Co

این صفحه اصلی وبلاگ از ساختار شبکهای و اصل مجاورت برای ایجاد گروه بندیهای بصری استفاده میکند که باعث میشود اسکن محتوای وبلاگ به آسانی صورت بگیرد.
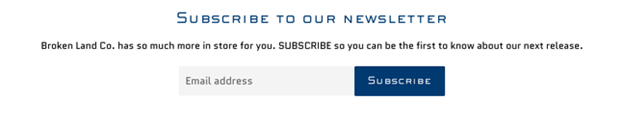
Broken Land Co.

در نمونه بالا، به لطف نزدیک بودن فیلد ورودی و دکمه «سابسکرایب»، کاربر شکی ندارد که با وارد کردن آدرس ایمیل خود و کلیک بر روی دکمه چه اتفاقی خواهد افتاد.
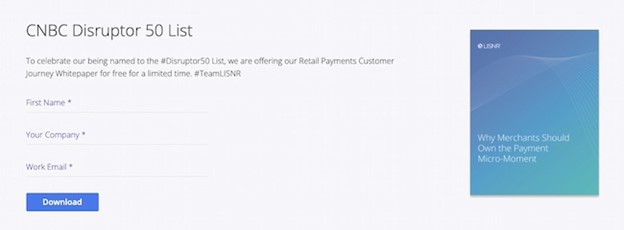
Lisnr

این فرم خبرنامه یک فضای بصری بین فرم سمت چپ و تصویر گزارش در سمت راست ایجاد میکند. گروهبندی سمت چپ از اندازههای مختلف برای تأکید بر جزئیات استفاده میکند، و گرافیک سمت راست جزئیات بیشتری را در مورد ارزشی که خبرنامهشان ارائه میکند به کاربران میدهد.
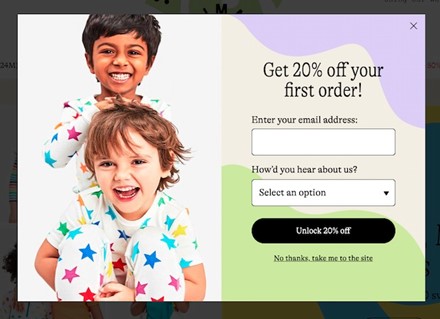
Primary

این خبرنامه هر فراخوان مفیدی را در یک گروه در سمت راست پنجره بازشو گروه بندی میکند. اگر یک بازدیدکننده سایت بخواهد پنجره مشاهده وب سایت را به حداقل برساند یا فرم تخفیف را تکمیل کند، دیدن هر گزینهای آسان و سریع است.
اصل مجاورت برای دستگاههای تلفن همراه
اصل مجاورت به طور ویژه در مورد دستگاههای تلفن همراه مهم است. اکثر دستگاههای تلفن همراه دارای اندازه صفحه نمایش کوچکتر هستند. تعامل مداوم تنها یکی از بسیاری از رفتارهای کاربر است که مختص موبایل است. این ویژگیها اهمیت مجاورت و سهولت استفاده را با حداقل تلاش افزایش میدهد.
هنگام طراحی برای موبایل، فقط با طراحی دسکتاپ شروع نکنید و تنظیماتی را انجام ندهید تا همان طراحی روی صفحه نمایش موبایل کار کند. اگر طراحی مخصوص برای موبایل صورت نگیرد، کاربران ممکن است با مشکلات زیر دست و پنجه نرم کنند:
- همپوشانی عناصر طراحی
- سخت بودن کلیک روی دکمهها و لینک ها
- خطاهای فرم
- زمان بارگذاری آهسته
- اسکرول بیش از حد
روشهایی بیابید تا آنچه را که برای مخاطبانتان مهم است در اولویت قرار دهید. برای این امر از اصل مجاورت استفاده کنید. این ممکن است به معنای ویرایش و حذف موارد اضافی از طراحیهای موبایل باشد.
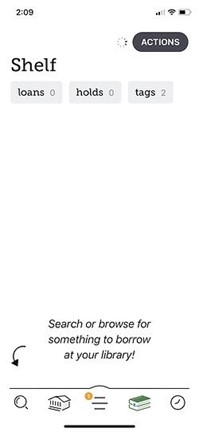
Libby

این اپلیکیشن ساده و تمیز است. گروهبندی واضح بالا و پایین، استفاده از این اپلیکیشن را برای کاربران تازه وارد و کسانی که ممکن است به فناوری آشنا نباشند، آسان کند.
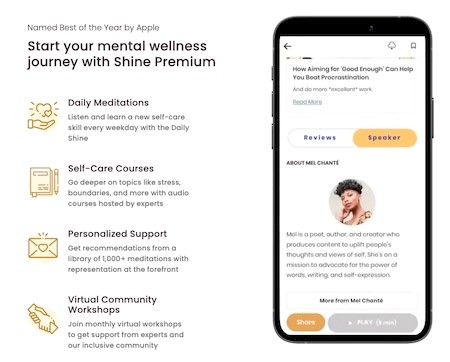
Shine

اپلیکیشن Shine ابزارهای مختلفی را در اختیار کاربران قرار میدهد. هرچه ابزار تلفن همراه شما پیچیده تر باشد، اصل مجاورت مهم تر است. نمونه بالا دکمههای، سرصفحهها و بلوکهای متنی واضح را به صورت گروهی نشان میدهد.
کلام آخر
از منوهای ناوبری گرفته تا فرمهای وب و هر چیزی در این بین، نشان دهنده این است که اصل مجاورت برای طراحی خوب حیاتی است. وقتی مجاورت را در طرحهای خود در نظر میگیرید، به کاربران کمک میکند تا نحوه ارتباط عناصر مختلف را بهتر درک کنند. این میتواند بررسی محتوای یا اقدام در سایت شما را برای آنها آسان تر کند. طراحی وب سایت عالی باعث میشود مخاطبان شما احساس کنند که دیده میشوند، ارزشمند هستند و قدرت دارند. شما میتوانید با دانش و ابزار مناسب وب سایت رویاهای آنها را بسازید.
منبع: blog.hubspot


