طراحی وب سایت برای کسب و کار کوچک شما: از شروع تا پایان
وب سایت برای مخاطب باید منسجم، جذاب و مناسب باشد. در این بخش، ما شما را با تمامی اجزا و تکنیکهای کلیدی برای ایجاد وبسایتی برای کسبوکارهای کوچک موفق آشنا میکنیم.

اصول مورد نیاز برای طراحی وب سایت کسب و کار کوچک
صفحات وب باید از اصول و معیارهای طراحی زیر برای جذب مشتریان بالقوه و به حداکثر رساندن نرخ نگهداشت مشتری پیروی کنند:
- دسترسی
- ثبات و یکپارچگی
- سلسله مراتب
- محتوای آموزنده
- خوانایی
آیا برندسازی، محتوا و کاربری وب سایت شما بدون نقص است؟ ثبات و یکپارچگی با کمک به حفظ انسجام به طرحهای شما ارزش میبخشد. ساختارهای سلسله مراتبی به محتوا و بخشهای بصری سایت کسب و کار شما ارزش میبخشند. آیا وب سایت شما محتوای آموزندهای برای بازدیدکنندگان ارائه میدهد؟ آیا این محتواها قابل دسترس هستند؟ در اینجا 30 نمونه وب سایت کسب و کار کوچک و دلیل دیده شدن آنها آورده شده است.
ملزومات طراحی وب سایت
مشخص کنید که مخاطبان هدف شما چه کسانی هستند

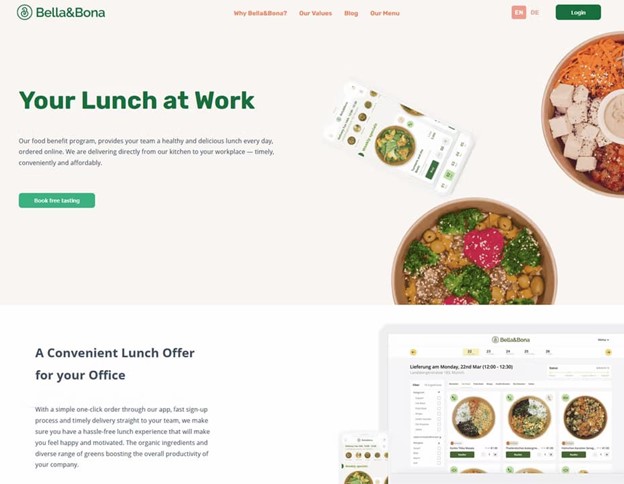
وب سایت خود را برای مخاطبان مورد نظر خود تنظیم کنید این روش وفاداری مخاطبان را به همراه دارد. وب سایت Bella & Bona
وب سایت کسب و کار کوچک شما باید پاسخ گوی مخاطبان شما باشد. Bella & Bonیک سرویس غذایی است که وعدههای غذایی را با تاکید بر غذایی سالم و ماندگاری بالا به ادارات تحویل میدهد. مخاطبان هدف آنها به وضوح تعریف شده است و وب سایت با در نظر گرفتن آنها طراحی شده است.
وب سایت کسب و کار شما برای مشتریان، بازدیدکنندگان و کاربران جدید بالقوه شما است. استفاده وبسایت Bella & Bona از تصاویر و رنگها نیز باعث میشود مخاطبان به غذا فکر کنند. از آنجایی که Bella & Bona در آلمان واقع شده است، سایت خود را به دو زبان انگلیسی و آلمانی آماده کرده است. زبانهای مختلف مخاطبان خود را در نظر بگیرید و آنها را در وب سایت کسب و کار خود پیاده سازی کنید.
کاربردپذیری حرف اول را میزند

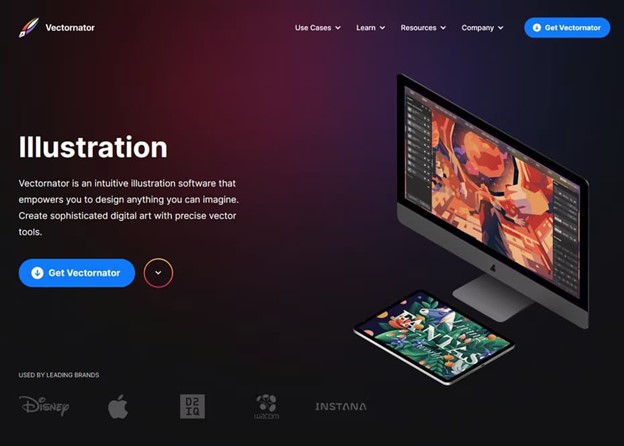
وب سایت Vectornator
مهمترین بخش هر وب سایت کاربرد پذیری یا به عبارتی قابلیت استفاده از آن است. اگر استفاده از یک وب سایت آسان باشد، مزایایی مانند رضایت بازدیدکنندگان، زمان بارگذاری سریعتر، کاهش هزینه و زمان برای توسعه را در پی دارد و به حفظ کاربران کمک میکند. اگر بازدیدکنندگان برای استفاده از یک وب سایت به زحمت بیافتند، چه فایدهای دارد؟
یک وب سایت با قابلیت استفاده ضعیف میتواند یک کسب و کار را غرق کند، زیرا بازدیدکنندگان برای تجربه آنلاین بهتر به سرعت به سراغ سایت کسب و کار رقیب میروند. نمونههایی از نقص در قابلیت استفاده میتوانند مواردی مانند زمان بارگذاری کند، نویگیشن (ناوبری) گیج کننده، اطلاعات در نظر گرفته نشده یا طراحی ضعیف، نارضایتی کاربر را نسبت به کسب و کار شما ایجاد میکند. ابزار تصویرسازی Vectornator یک وب سایت آسان برای استفاده دارد. دکمهها بزرگ هستند و به راحتی قابل خواندن هستند، محتوا به خوبی چیده شده است و اطلاعات به راحتی قابل پیگیری است. این وب سایت از یک ساختار سلسله مراتبی ستارهای ساده پیروی میکند.
این وب سایت قابل اسکن نیز است. کاربران میتوانند به سرعت اطلاعات مورد نظر خود را پیدا کنند. استفاده از ناوبری ساده است. منوها کاربران را با گزینههای بیش از حد غرق نمیکنند، با حداکثر 5 مورد در یک منو. هر بخش از سایت هدفی دارد و با در نظر گرفتن کاربر طراحی شده است. وب سایت همچنین به سرعت بارگذاری میشود. یک وب سایت تجاری موثر باید دستورالعملهای قابلیت استفاده را رعایت کند.
ایجاد سلسله مراتب برای هدایت جریان کاربر

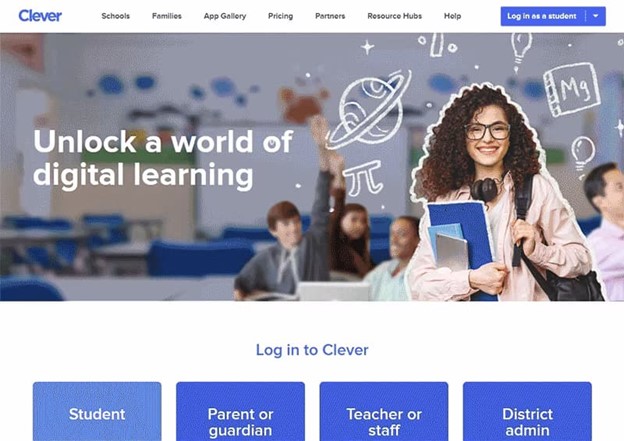
سلسله مراتب محتوا مهمترین بخشهای وب سایت شما را در اولویت قرار میدهد. وب سایت Clever
از سلسله مراتب برای راهنمایی بازدیدکنندگان به مهم ترین بخشهای وب سایت خود استفاده کنید. ارائه محتوا و معماری اطلاعات تعیین میکند که بازدیدکنندگان چگونه از سایت شما استفاده کنند. پلتفرم یادگیری دیجیتالی Clever یک کار هوشمندانه برای ایجاد سلسله مراتب محتوا در وب سایت خود انجام میدهد. دارای ناوبری و سربرگ ساده است. فراخوان برای اقدام برای چهار نوع کاربر وجود دارد. Clever ویژگیهای پلتفرم خود را به تصویر میکشد و به دنبال آن گواهیها و اینکه چرا مدارس باید آنها را انتخاب کنند را نشان میدهد.
سلسله مراتب Clever در قالب هرمی تنظیم شده است. صفحه فرود دارای اطلاعات اولیه برای معرفی پلتفرم به بازدیدکنندگان است. ناوبری لینکهایی را برای مدارس، والدین، قیمتها و شرکا برای اطلاعات متناسب با بازدیدکنندگان متفاوت فراهم میکند. این ساختار، کار را برای چهار نوع کاربر ساده میکند تا جریانهای کاربری خود را انجام دهند. این سلسله مراتب برای بررسی شفاف و آسان است و به خوبی سازماندهی شده است. سلسله مراتب به کسب و کار شما اجازه میدهد تا روی نکات کلیدی و نکات مهم تمرکز کند. یک سلسله مراتب بصری قوی همچنین انجام وظایف را در وب سایت کسب و کار کوچک شما برای کاربران آسان تر میکند.
سایت کسب و کار خود را برای تجربه کاربری بهتر بهینه کنید

وب سایت خود را بهینه سازی کنید تا زمان بارگذاری را کاهش دهید و آن را در سراسر جهان در دسترس تر کنید. وب سایت Kazoo
وب سایتها باید به درستی بهینه شوند. همانطور که در تصویر بالا نشان داده شده است، Kazoo یک پلت فرم منابع انسانی است که میتواند برای اندازه گیری و مدیریت عملکرد کارکنان استفاده شود. وب سایت آنها ظاهری تمیز و ظریف دارد و فورا بارگیری میشود. عملا هیچ انیمیشن و تعاملی وجود ندارد که بر زمان بارگذاری تأثیر بگذارد.
اگر بارگذاری وب سایت تجاری شما بیش از حد طول بکشد یا دارای انیمیشنهای طولانی باشد، کاربران به سرعت به دلیل دلخوری، حواس پرتی یا از دست دادن علاقه، وب سایت را ترک میکنند. از گرافیکها و تصاویر ساده استفاده کنید. سایت خود را برای استفاده از موبایل نیز بهینه کنید. بازدیدکنندگان کسب و کار خود را در نظر بگیرید. یک وبسایت بهینهشده برای کسانی که اتصالات اینترنتی سریع یا مطمئنی ندارند، در دسترستر خواهد بود.
وب سایت کسب و کار شما باید چندین دستگاه را پشتیبانی کند

وب سایت شما باید در پلتفرمهای مختلف سازگار و مقیاس پذیر باشد. وب سایت Fisker.
وب سایتها باید سازگار، مقیاس پذیر و توسط بسیاری از دستگاهها پشتیبانی شوند. بازدیدکنندگان از رابطهای مختلفی مانند رایانههای رومیزی، لپتاپ، گوشیهای هوشمند و تبلت استفاده میکنند. بررسی کنید که آیا وب سایت تجاری شما انعطاف پذیر است و از پلتفرمهای زیادی پشتیبانی میکند.
طراحی برای پلتفرمهای تلفن همراه بسیار مهم است، زیرا استفاده از اینترنت تلفن همراه بیش از 55 درصد از ترافیک اینترنت جهانی را در سال 2021 به خود اختصاص داده است. Fisker سازنده خودروهای الکتریکی اطمینان میدهد که سایت آنها در دستگاههای مختلف بدون حذف محتوا در پلتفرمها قابل مشاهده است. محتوا و سلسله مراتب بصری صفحه فرود آنها در هر دو نسخه دسکتاپ و تلفن همراه سازگار است. داشتن یک تجربه موازی در بین پلتفرمها، اعتماد و یکپارچگی را در کسب و کار شما تقویت میکند.
در طراحی همیشه ویژگی قابلیت دسترسی بهتر را در نظر بگیرید

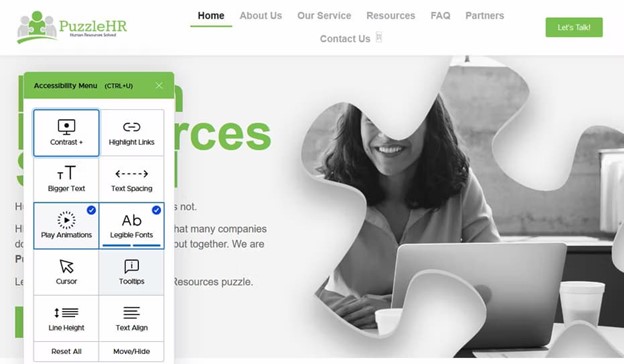
PuzzleHR یک دکمه دسترسی دارد و با این روش استفاده از سایت خود را برای همه آسانتر میکند.
همیشه با در نظر گرفتن قابلیت دسترسی طراحی کنید. PuzzleHR، یک سرویس منابع انسانی است که یک منوی دسترسی در صفحه وب خود دارد. تعدادی ویژگی در این دکمه وجود دارد، مانند تغییر کنتراست سایت، اندازه مکان نما، متن و انیمیشنهای متوقف کردن. همه اینها کمک میکنند تا وب سایت آنها در دسترس همه باشد. منو توسط UserWay پشتیبانی میشود که به دسترسی و انطباق ADA کمک میکند.
هنگام طراحی وب سایت کسب و کار خود، دستورالعملهای WCAG را برای دسترسی دنبال کنید. همچنین، مطمئن شوید که وب سایت شما از زبان ساده استفاده میکند. یک سلسله مراتب واضح ایجاد کنید و مطمئن شوید که متن جایگزین را برای همه تصاویر ارائه دادهاید. در نظر گرفتن قابلیت دسترسی خوب در طراحی وب سایت مشتریان و کاربران بالقوه بیشتر در پی دارد. این نگرش برای همه یک برد-برد است.
برندسازی که به درستی انجام شود، تاثیر اولیه ماندگاری بیشتری خواهد داشت

نام تجاری میتواند وب سایت شما را بسازد یا شکست دهد. وب سایت Branding for the People.
به وب سایتها فکر کنید. چند مورد از نام آنها را به خاطر میآورید؟ اینجاست که برندسازی مطرح میشود.
Branding for the People یک آژانس برندسازی است که نشان میدهد چگونه برندسازی مؤثر میتواند وبسایت شما را محبوب میکند. جلوههای بصری، سازگاری و تایپوگرافی سایت آنها به زیبایی با هم کار میکنند تا تجربهای منسجم و لذت بخش را ایجاد کنند. گرادینتهای تازه، رنگهای پر جنب و جوش، متن پررنگ و تمیزی، جلوهای عالی به سایت میدهد. برندسازی به وب سایت تجاری شما هویت میبخشد.
برندسازی بی نقص در همه کانالها از جمله وبسایت، بازاریابی و پلتفرم رسانههای اجتماعی، اعتبار ایجاد میکند؛ همچنین منجر به شانس بیشتر برای کلیک بازدیدکنندگان بر روی CTA شما میشود.
یکپارچگی هم برای کسب و کار و هم برای مشتریان شما مفید است

یکپارچه طراحی کنید، هویت یکسان ایجاد کنید. وب سایت luma.
Luma یک پلتفرم اجتماعی با جنبه زیباسازی ثابت و یکپارچه است. از فونت sans serif و نام تجاری در رابطهای مختلف مانند صفحات ثبت نام، تقویمها و دعوت نامههای ایمیل استفاده میکند. حتی با وجود اینکه Luma از رنگهای متعددی استفاده میکند که در صفحات مختلف وب خود قرار دارند، طرحبندیها و عناصر ثابت با هم کار میکنند تا یک تجربه منسجم ایجاد کنند.
یکپارچگی، ساختاری را برای بازدیدکنندگان وب سایت شما فراهم میکند و باعث میشود جستجوی اطلاعات توسط کاربران زمانبر نشود و از سردرگمی جلوگیری میکند. طراحی یکپارچه به کسب و کار شما اجازه میدهد تا ویژگیهای محصول جدید را بدون نیاز به اصلاح صفحات موجود در سایت وارد کنید. این ویژگی باعث صرفه جویی در هزینه برای توسعه وب سایت میشود و هویت کسب و کار شما را تقویت میکند.
وب سایت کسب و کار کوچک شما باید شامل چه نوع محتوا و صفحاتی باشد؟
از طریق بخش «درباره» کسب و کار خود را به کاربران معرفی کنید

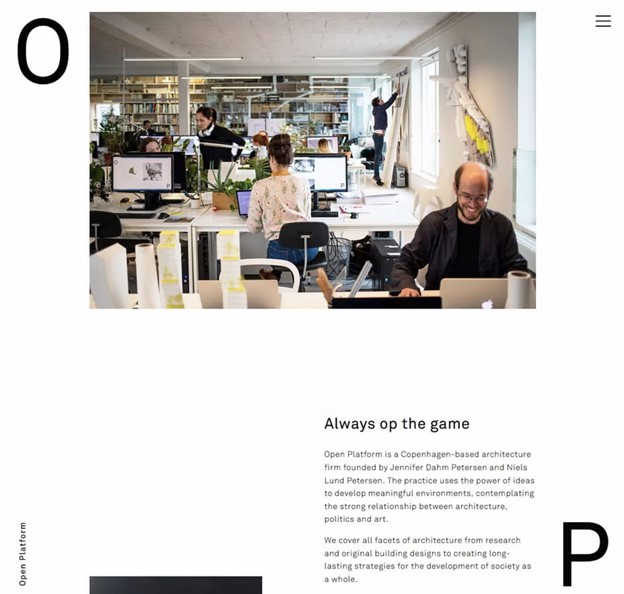
بخش درباره، فرصت عالی برای بازدیدکنندگان است تا درباره کسب و کار شما و افراد پشت سر آن اطلاعات بیشتری کسب کنند. وب سایت Open Platform
صفحه «درباره» وب سایت شما یک فرصت عالی برای انتقال پیام و ارزشهای کسب و کار شما است. شرکت معماری دانمارکی Open Platform یک بخش تعاملی زیبا در مورد «درباره» دارد. تصویری از دفتر آنها دیدی واقعی از حال و هوای روزانه شرکت نشان میدهد. میتوانید از بخش «درباره» خود برای ایجاد اعتبار در کسب و کار خود استفاده کنید. همچنین این بخش یک فرصت طلایی بازاریابی است که در آن میتوانید دستاوردها و جوایز را به نمایش بگذارید. گنجاندن جدول زمانی، مانند Open Platform، تاریخچه کسب و کار شما و نشان دهنده رشد کسب و کار شما در طول زمان است.
فراموش نکنید که در مورد بنیانگذاران، رهبران و هر عامل مهمی در کسب و کار خود بنویسید. بازدیدکنندگان سایت اگر بتوانند ذهنیتی از کسب و کار شما برای خود ایجاد کنند، با شما ارتباط برقرار میکنند.
بازدیدکنندگان را با یک صفحه تماس تاثیر گذار به کسب و کار خود متصل کنید

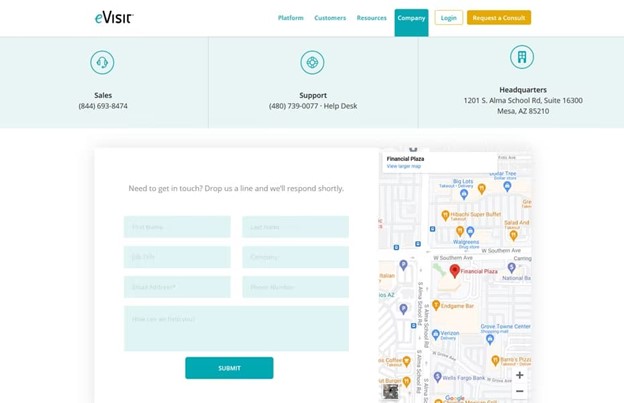
صفحه تماس به بازدیدکنندگان وب سایت اجازه میدهد تا مستقیماً با کسب و کار شما تعامل داشته باشند. وب سایت eVisit.
Translation is too long to be saved
وب سایت تجاری شما باید یک بخش تماس داشته باشد تا کاربران بتوانند سوالات خود را ارسال کنند یا بررسیهای خود را در مورد وب سایت انجام دهند. eVisit یک پلتفرم پزشکی از راه دور است که راههای متعددی را برای کاربران ارائه میدهد تا با آنها تماس بگیرند: یک فرم تماس، شماره تلفن برای فروش و پشتیبانی و یک آدرس.
صفحه تماس روش بسیار خوبی برای برقراری رابطه با بازدیدکنندگان و مشتریان است. همچنین میتواند سرنخهای بیشتری برای وب سایت شما ایجاد کند و باعث افزایش ترافیک شود. همچنین محل خوبی برای دریافت بازخورد از کاربران است که دریافت بازخورد خود راهی فوق العاده برای بهبود سایت میباشد.
مستنداتی به عنوان اطلاعات ضروری در مورد استفاده از محصول به کاربران خود ارائه دهید

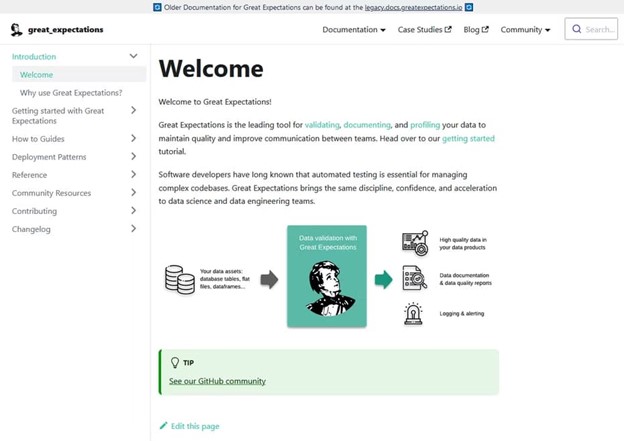
بخشی از مستندات مربوط با محصول تجاری خود را در وب سایت ارائه دهید تا کاربران بتوانند در مورد آن اطلاعات بیشتری کسب کنند. Great Expectations.
Great Expectations ابزار قدرتمندی است که برای مستندسازی، نمایه سازی و اعتبارسنجی دادهها استفاده میشود. وب سایت آن یک بخش مستندات قوی ارائه میدهد. مستندات آنها، که اطلاعات و یادداشتهایی را در مورد استفاده از سرویس به کاربران ارائه میدهد، کامل است و معرفی سریعی از ابزار و کارهایی که انجام میدهد (و نمیدهد) ارائه میدهد. این وب سایت با ارائه اطلاعاتی که ممکن است کاربرانش به آن نیاز داشته باشند، باعث صرفه جویی در زمان میشود. همچنین یک رفرنس برای حل مشکلات متداولی که کاربران ممکن است در پلتفرم تجربه کنند، ارائه میدهد.
Great Expectations همچنین به Slack و Github برای کمک، یادگیری و پشتیبانی لینک میدهد. اگر کسب و کار کوچک شما یک پلتفرم یا خدمات پیچیده ارائه میدهد، داشتن یک بخش مستندات میتواند منحنی یادگیری را برای کاربران شما آسان کند. همچنین میتواند جزئیاتی را برای بازدیدکنندگانی که میخواهند درباره محصول شما بدون نیاز به خرید اولیه بدانند، ارائه دهد. مستندات و پشتیبانی ممکن است بازدیدکنندگان را به مشتریان قدیمی کسب و کار شما تبدیل کنند.
برای پاسخ به سؤالات رایج کسب و کار خود، بخش «سوالات متداول» را در وب سایت بگنجانید

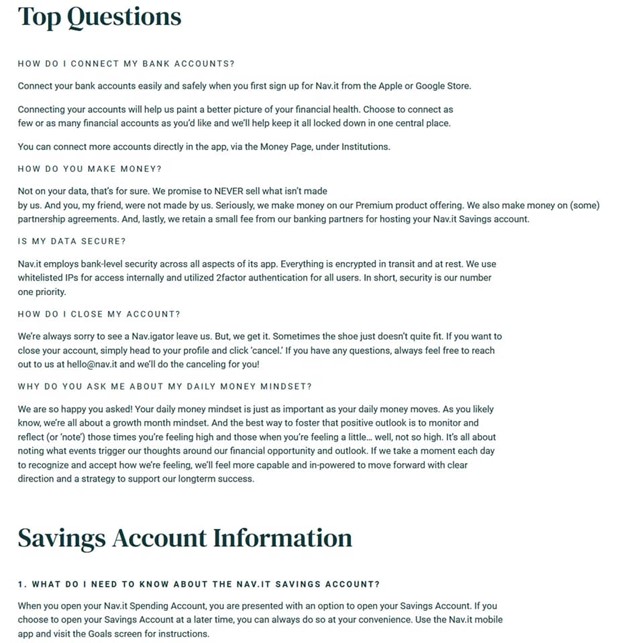
سوالات متداول میتواند رابطه بین کسب و کار و مخاطبان را بهبود بخشد. وب سایت Nav. it.
گنجاندن بخش «سوالات متداول» در وب سایت به کاربران کمک میکند تا کسب و کار شما را بیشتر درک کنند. شما میتوانید با انجام مصاحبه و ارسال نظرسنجی برای بازدیدکنندگان خود متداول ترین سوالات را بیابید.
Nav. it یک بخش سؤالات متداول دارد که خوب طراحی شده است و به بخشهایی مانند سؤالات برتر، پسانداز و اطلاعات اکانت شخصی تقسیم میشود. این بخش در این وب سایت به کاربران کمک میکند تا به سرعت به پاسخهایی که به دنبال آن هستند دست پیدا کنند. به کاربران درباره نحوه عملکرد آن اطلاعات میدهد، نگرانیهای مربوط به حریم خصوصی را برطرف میکند و نحوه استفاده از برخی از ویژگیهای برنامه Nav. it را توضیح میدهد. سؤالات متداول به مخاطبان شما بهتر کمک میکند و باعث رشد وب سایت میشود.
دیتاها بازدیدکنندگان را در مورد کسب و کار شما متقاعد میکنند

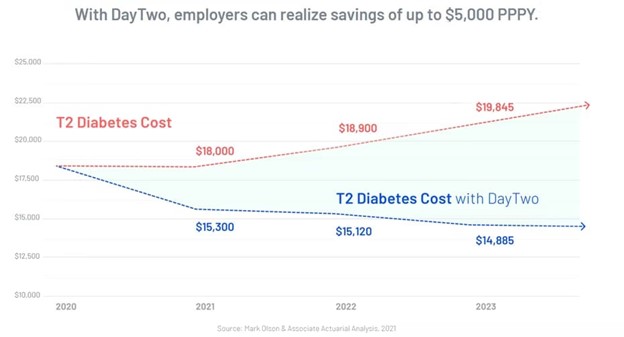
از دادهها برای جذب مشتری استفاده کنید. Day Two.
دادهها میتوانند مشتریان را متقاعد کنند تا از شما خرید کنند. Day Two تغذیه فردی را برای مبتلایان به بیماری متابولیک بر اساس میکروبیومهای هر فرد انجام داد. وب سایت آنها دیتاهایی در صفحه فرود خود دارد و نمودار واضح ارائه شده در بالا نشان میدهد که چگونه کارفرمایان یا سازمانها میتوانند از این وب سایت برای صرفه جویی در هزینههای دیابت نوع 2 استفاده کنند.
به طور کلی، دادههای نشاندادهشده در Day Two، بهبود عمدهای را در بسیاری از جنبههای سلامت روزمره کاربران نشان میدهد، که پلتفرم آن را اعتبار بیشتری میبخشد و اعتماد در بازدیدکننده ایجاد میکند. وقتی دادهها را به شیوهای تمیز و منسجم، مشابه Day Two نمایش دهید، میتوانید به مخاطبان سایت خود کمک کنید تا تصویر بهتری از آنچه برند شما از طریق اعداد و ارقام ارائه میدهد، داشته باشند.
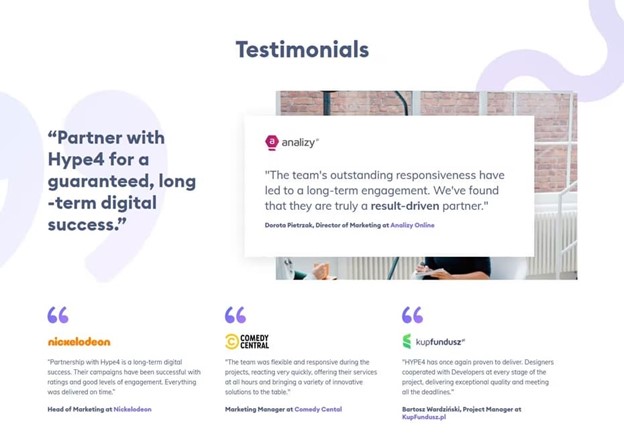
بخش تستیمونیال یا نظرات مشتریان، در مورد برند شما صحبت میکنند

نظرات کاربران یا مشتریان در Hype4 از برندهای معروف باعث ایجاد اعتماد در سایت آنها میشود.
یک بخش تستیمونیال (نظرات مشتریان) قوی در وب سایت تجاری شما یک راه فوق العاده برای ایجاد اعتبار برای کسب و کار شما است. Hype4 با هایلایت کردن تستیمونیالهای مارکهای معتبر مانند Nickelodeon و Comedy Central، این امر را تأیید میکند. Hype4 به عنوان یک آژانس نرم افزاری برنده جوایزی است، مشتریان بالقوه آنها تمایل بیشتری به همکاری با آنها به دلیل برند شناخته شده آنها دارند.
راه دیگر برای ایجاد اعتماد از طریق تستیمونیال از طریق کاربرانی است که تجربیات مثبت خود را در رابطه با این کسب و کار، محصول یا خدمات به اشتراک میگذارند. این بخش از وب سایت باعث افزایش ترافیک وب سایت شما میشود. 92 درصد از خریداران آنلاین قبل از خرید نظرات را مطالعه میکنند و 72 درصد از آنها تحت تأثیر نظرات مثبت هستند.
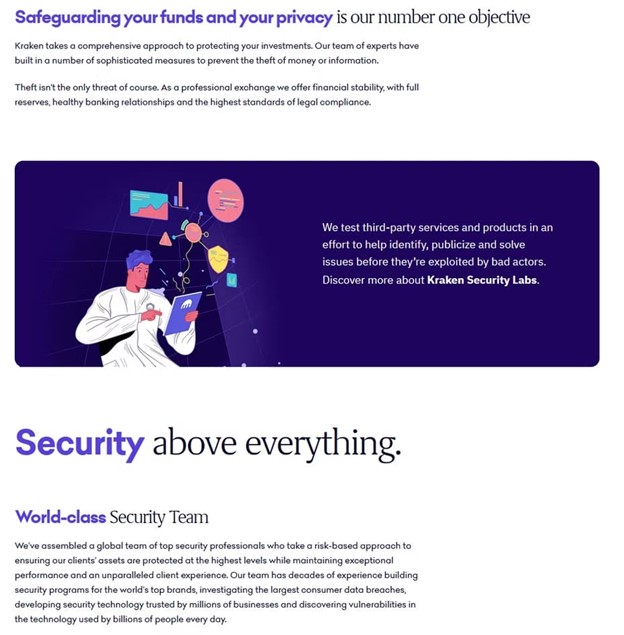
با محافظت از حریم خصوصی بازدیدکنندگان وب سایت خود احساس امنیت در آنها ایجاد کنید

داشتن بخش حریم خصوصی و امنیت باعث ایجاد اعتماد در کسب و کار شما میشود. وب سایت Kraken.
بسیاری از بازدیدکنندگان نگران امنیت اطلاعات خود هستند. موضع کسب و کار شما در مورد حفظ حریم خصوصی و امنیت میتواند وب سایت شما را در نظر آنها متمایز سازد. بسته به کشوری که حضور دارید، ممکن است لازم باشد با اطلاعات مربوط به کاربران مطابق قوانین برخورد شود. از بخش “حریم خصوصی و امنیت” وب سایت خود استفاده کنید تا نشان دهید، چگونه کسب و کار شما از مشتریان، کاربران و اطلاعات شخصی آنها محافظت میکند.
ایدههای زیادی در سرویس مبادله ارزهای دیجیتال Kraken وجود دارد. این وب سایت دارای یک رابط رنگی و دارای معماری اطلاعات قوی است که قابل اسکن است. همچنین از زبان ساده استفاده میکند که درک آن را آسان میکند. آنها یک صفحه حریم خصوصی و امنیتی دقیق دارند که نحوه محافظت از ارز دیجیتال و محافظت از دادههای کاربر را توضیح میدهد. Kraken از این بخش به عنوان فرصتی برای تأکید به کاربران خود با نشان دادن تعهد سایت به محافظت از دادههای آنها استفاده میکند. Kraken همچنین منابع و آیتمهای اقدامی را برای کسب اطلاعات بیشتر در مورد اقدامات امنیتی و نحوه محافظت کاربران از ارتباطات ایمیل خود فراهم میکند. این، روش دیگری برای اطمینان بخشیدن به اعتماد مشتریان کسب و کار شما است.
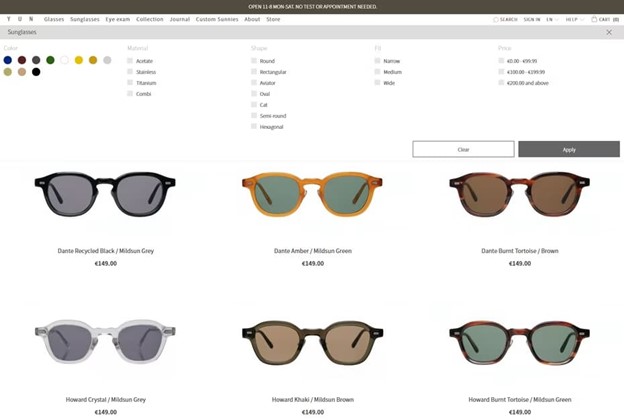
به کاربران اجازه دهید تا پیشنهادات شما را با فیلترهای جستجو غربال کنند

کاربران باید بتوانند محصولات شما را فیلتر کنند. وب سایت Yun Berlin.
اگر کسب و کار شما در تجارت الکترونیک است یا محصولات متنوعی میفروشد، مطمئن شوید که یک سیستم فیلتر در کاتالوگ محصولات شما وجود دارد. Yun Berlinگزینههای زیادی برای فیلتر کردن عینک آفتابی خود دارد. از طریق یک منوی کشویی، چندین دسته فیلتر مختلف مانند قیمت، تناسب، رنگ و شکل را ارائه میدهد. کاربران میتوانند چندین گزینه یا فقط یک گزینه را انتخاب کنند که به کاربر آزادی انتخاب میدهد و در عین حال بار اطلاعاتی را کاهش میدهد.
یکی دیگر از ویژگیهای بسیار جالب این سایت، ویژگی آزمایش مجازی است: با استفاده از دوربین دستگاه شما، بازدیدکنندگان میتوانند به صورت مجازی عینکهای مختلف را از طریق واقعیت افزوده امتحان کنند. فیلترها به قابلیت استفاده سایت تجارت الکترونیک شما کمک میکنند، که منجر به روابط بهتر مشتری با کسب و کار شما میشود.
چگونه سایت کسب و کار کوچک شما متمایز خواهد شد
از زبان ساده برای کمک به فراگیرتر کردن سایت خود استفاده کنید

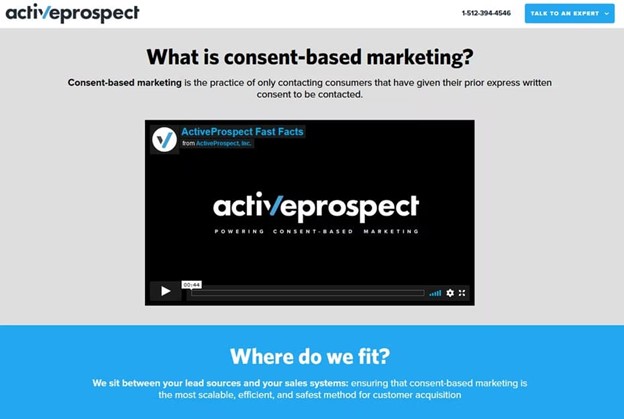
برای درک بهتر کسب و کار خود از زبان ساده در وب سایت استفاده کنید. وب سایت Active Prospect.
استفاده از زبان ساده در وب سایت، درک آن را برای تعداد زیادی از بازدیدکنندگان آسان میکند. Active Prospect از زبان ساده در سایت و فرمهای خود برای جذب مشتری استفاده میکند. وب سایت آنها به وضوح آنچه را که انجام میدهند تعریف میکند: “ما به شرکتها کمک میکنیم تا مشتریان را از طریق بازاریابی مبتنی بر رضایت به دست آورند. “جمله بعدی به طور یکپارچه دعوت به اقدام را توصیف میکند: “مکالمهای را با فردی که واقعاً میخواهد با شما صحبت کند شروع کنید. ” سپس یک تعریف مختصر از بازاریابی مبتنی بر رضایت و یک ویدیو ارائه میدهد. آسان کردن زبان، تأثیر بیشتری در کسب و کار شما خواهد داشت و به سادگی به مخاطبان بیشتری خواهد رسید.
یک طراحی تمیز برای تاکید بر محتوا در سایت کسب و کار خود اجرا کنید

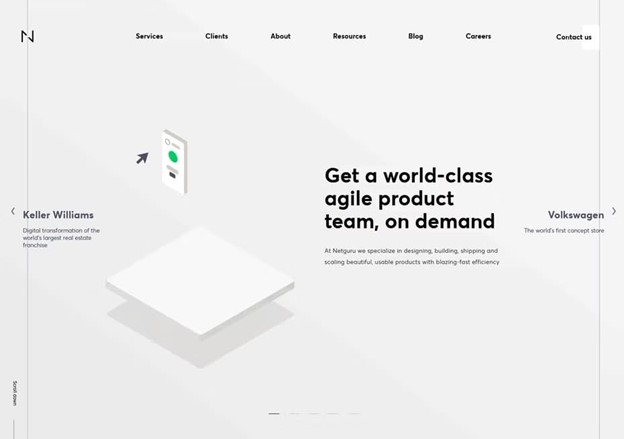
طراحی تمیز به کاربران اجازه میدهد تا بر روی اطلاعات سایت تمرکز کنند. وب سایت Netguru.
طراحی تمیز یا مینیمالیستی به از بین بردن درهم و برهمی کمک میکند و بر خود محتوا تأکید میکند. با حذف عناصر غیر ضروری، بازدیدکنندگان میتوانند بر روی اطلاعات سایت تمرکز کنند. Netguru یک آژانس مشاوره است که از طراحی مسطح و یک پالت رنگ محدود همراه با انیمیشن در وب سایت خود استفاده میکند. این ویژگیها به کاربران این امکان را میدهد که صرفاً روی جنبههای اصلی سایت مانند ناوبری، مطالعات موردی، منابع و اطلاعات تماس تمرکز کنند. طراحی مینیمالیستی همچنین حرفهای بودن را منتقل کند.
از فضای منفی برای سازماندهی بصری محتوا استفاده کنید

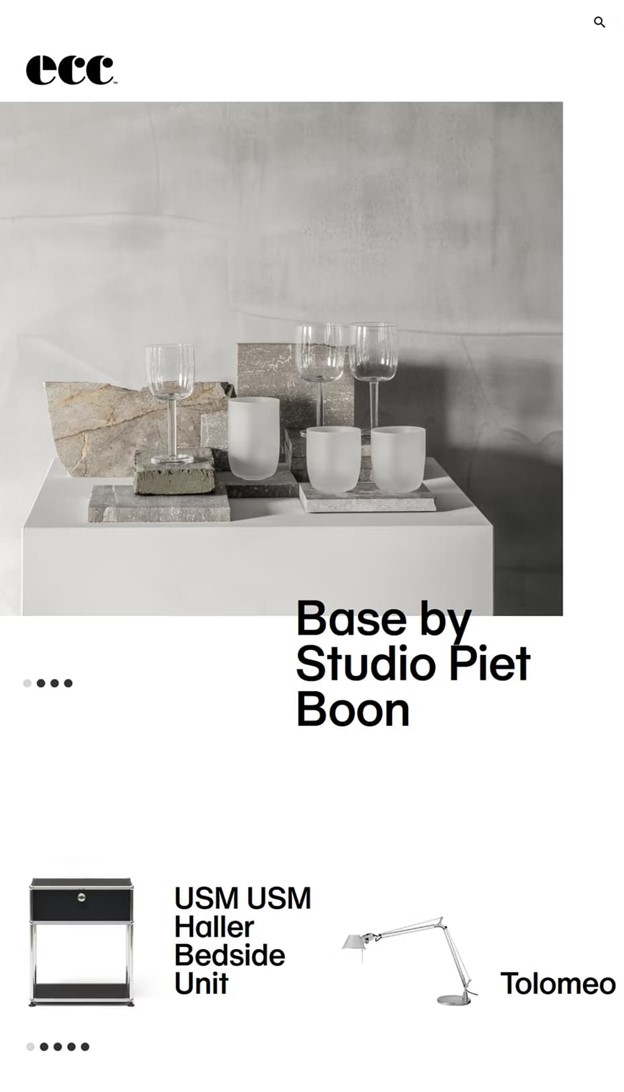
از فضای سفید برای ایجاد سلسله مراتب بصری و افزایش محتوای سایت خود استفاده کنید. وب سایت ECC.
نحوه استفاده از فضای سفید (که ممکن است فضای منفی نیز نامیده شود) را در وب سایت خود یاد بگیرید. برندECC به طور گسترده از فضای سفید در وب سایت خود استفاده میکند که به محتوا و متن اجازه تنفس میدهد.
حس برتری را به برند القا میکند. وب سایت ECC شبیه به یک گالری هنر معاصر است: هر عنصر فضای خاص خود را دارد، اما همه قطعات با هم کار میکنند تا یک نمایشگاه یکدست ایجاد کنند. هر قطعه به دقت انتخاب شده است.
فاصله بین عناصر در سایت تجاری شما نیز به عنوان یک جداکننده عمل میکند. سایت خود را به عنوان یک خانه تصور کنید. اگر همه عناصر در یک اتاق مشترک باشند، زیاد جالب نیست. فضای منفی با دادن اتاق مخصوص به هر عنصر به سلسله مراتب بصری کمک میکند.
استفاده صحیح از فضای منفی در هر رسانه، چه نقاشی رنگ روغن و چه وب سایت، باعث ایجاد حس تعادل میشود و این منجر به ظاهری زیبا و خیره کننده میشود.
با یک صفحه فرود پررنگ تأثیرگذاری را به حداکثر برسانید

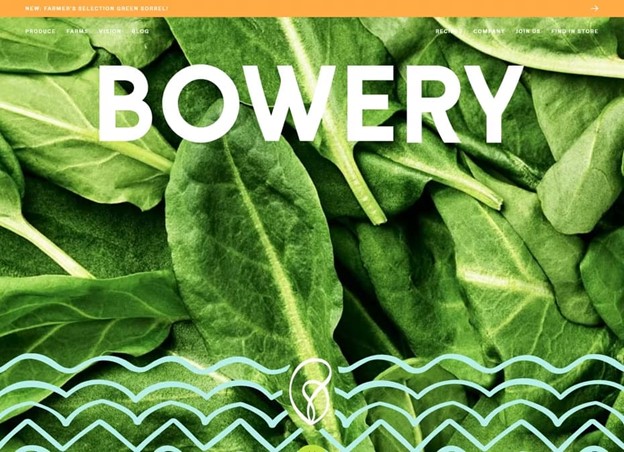
صفحات فرود پررنگ میتوانند کسب و کار شما را متمایز کنند. وب سایت Bowery Farming.
صفحات فرود پررنگ روشی فوق العاده برای جلب توجه بازدیدکنندگان شما هستند، به خصوص اگر کسب و کار شما در بازار رقابتی باشد. اطمینان حاصل کنید که وب سایت شما تأثیر ماندگاری بر روی کاربران خود میگذارد. Bowery Farming با اجرای یک نسخه بزرگ از لوگوی خود که در بالای تصویر واضحی از برگهای سبز رنگ قرار گرفته است، این کار را انجام میدهد. الگوهای موج هنرمندانه نیز با بقیه ترکیب بندی سایت به خوبی ادغام شده است. همه سرفصلها با فونت سریف پررنگ و خوانا با طرح رنگی سبز نعنایی و خرمایی هستند.
هر چه یک وب سایت به یاد ماندنی تر باشد، شانس بیشتری برای حفظ بازدیدکنندگان و رشد کسب و کار خود دارد. یک وب سایت با عدم پایبندی به قوانین سنتی و تکراری، به کسب و کار شما کمک میکند در مقابل رقبا متمایز شود.
از طریق تصاویر با بازدیدکنندگان خود ارتباط عاطفی برقرار کنید
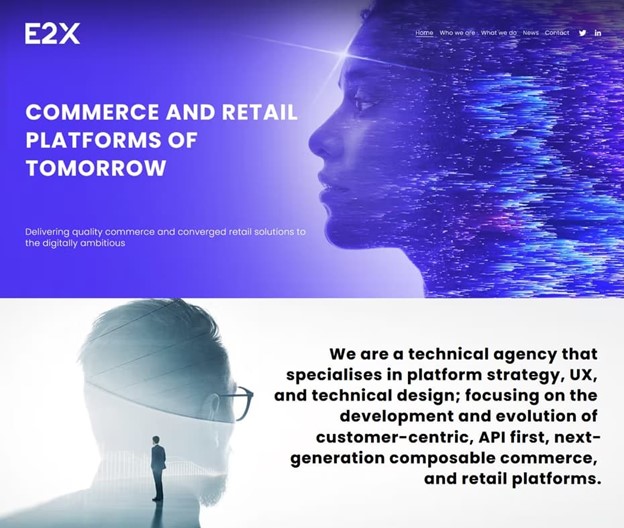
E2X باعث اعتماد کاربر میشود و کاربران از طریق تصاویر به سمت دیتاها راهنمایی میکند.

E2X، یک آژانس استراتژیک، نمونهای درخشان از تصاویر است که توجه بازدیدکنندگان را به خود جلب میکند و آنها را درگیر میکند. تصاویر از نظر ترکیب و رنگ نیز ثابت هستند که تجربهای به یاد ماندنی را ایجاد میکنند. تصاویر همچنین کاربران را در سطح احساسی لمس میکنند، که یک ارتباط پایدار را تشکیل میدهد. E2X از تصاویر برای هایلایت کردن دادههای عددی مهم، مانند 20 سال فعالیت تجاری و 150 پروژه با کیفیت ارائه شده، استفاده میکند و در کاربر اعتماد ایجاد میکند. این سایت همچنین دارای استفاده متعادل از تصاویر است، زیرا توجه کاربر را بدون پرت کردن حواس او جلب میکند.
از گرافیک برای تعامل با کاربران خود استفاده کنید

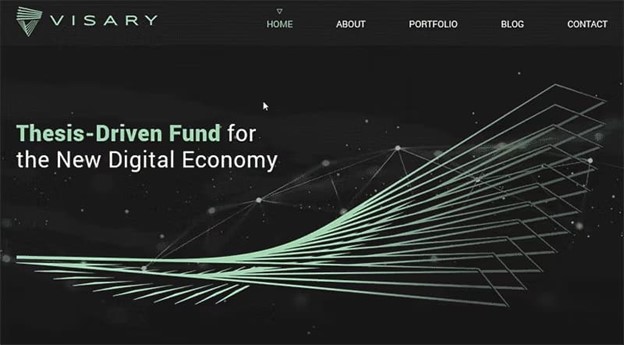
برای پر رنگ کردن سایت خود از گرافیک استفاده کنید. انجام شده توسط Ian Douglas.
وبسایت Visary Capital دارای گرافیکهای جذاب و واضحی است که سطح دیگری از سرگرمی را به تجربه کاربران اضافه میکند. گرافیک تعاملی توجه کاربر را از طریق حرکت جلب میکند. این ویژگی به کاربران یک فعالیت لذت بخش میدهد تا با آن سرگرم شوند. گرافیک جذاب، سایت شما را از رقبا جدا میکند. گرافیک Visary از یک پالت رنگ تیره ثابت و الگوهای مثلثی استفاده میکند.
استفاده از گرافیکهای منحصر به فرد در سایت بسیار بهتر از تصاویر استوک است، که اغلب بی ارزش و عمومی به نظر میرسد: هدف این است که بازدیدکنندگان سایت شما را به خاطر بسپارند و با کسب و کار شما در تعامل بمانند.
از طریق انیمیشن، بازدیدکنندگان را به سمت اقدام بکشانید

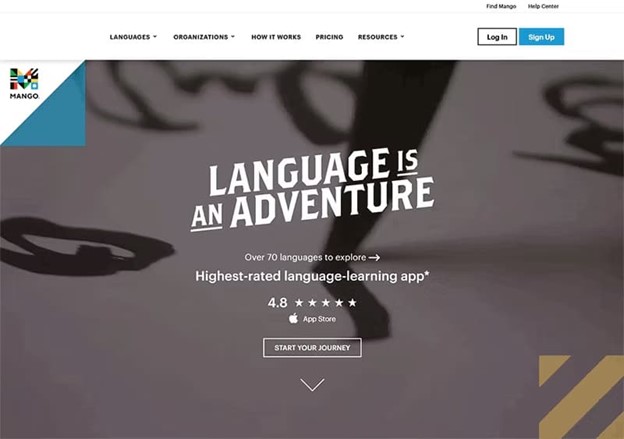
Mango Languages کاربران را از طریق انیمیشن به CTA خود میآورد بدون اینکه حواسشان را پرت کند.
انیمیشن در وب سایتها به طور قابل توجهی محبوب شده است. میتوان از انیمیشن برای نشان دادن مهمترین جنبههای سایت استفاده کرد. Mango Languages یک سرویس آنلاین آموزش زبان است که از ویدئو استفاده میکند تا کاربران را به سمت بخشهای در نظر گرفته شده برای فراخوانی برای اقدام، “Start Your Journey” هدایت میکند. یکی از بزرگترین اهداف برای هر وب سایت تجاری این است که کاربران را وادار به کلیک بر روی دکمه اقدام کنند. CTAمعمولاً جایی است که کاربران برای محصول یا خدمات شما ثبت نام میکنند.
مطمئناً، CTA Mango به یک صفحه ثبت نام منتهی میشود. CTA اطلاعات کافی با متن بالای خود و انیمیشن زیرین دارد تا به کاربران بگوید Mango چه چیزی را ارائه میدهد. از طریق انیمیشن، کاربران را به سمت دکمه CTA هدایت میکنند و به آنها کمک میکنند تا جریان کاربر را کامل کنند.
محصول یا خدمات خود را از طریق نمایش ویدیویی به نمایش بگذارید

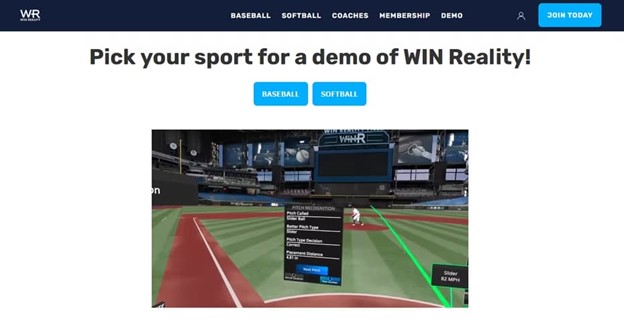
ویدئوها میتوانند مشتریان بالقوه را متقاعد کنند که محصول یا خدمات شما را خریداری کنند. وب سایت Win Reality.
از نمایشهای ویدئویی برای آموزش بازدیدکنندگان در مورد محصول خود استفاده کنید. این امر به ویژه در مورد محصولات واقعیت افزوده و واقعیت مجازی که برای تجربه به سخت افزار بیشتری نیاز دارند صادق است. Win Reality آموزش بیسبال و سافت بال را از طریق واقعیت مجازی ارائه میدهد. ویدئوهای آنها نحوه عملکرد سرویس را توضیح میدهد و موارد استفاده چندگانه، مانند تمرین ضربه زدن و مربیگری در زمان واقعی را نشان میدهد. دموهای ویدیویی موارد استفاده جذاب از محصول یا خدمات شما را هایلایت میکنند و بازدیدکنندگان را تشویق میکنند تا با کسب و کار شما درگیر شوند.
بیش از انتظار خدمات رسانی کنید.
تعامل، وب سایت تجاری شما را سرزنده، پرشور و انسانی میکند

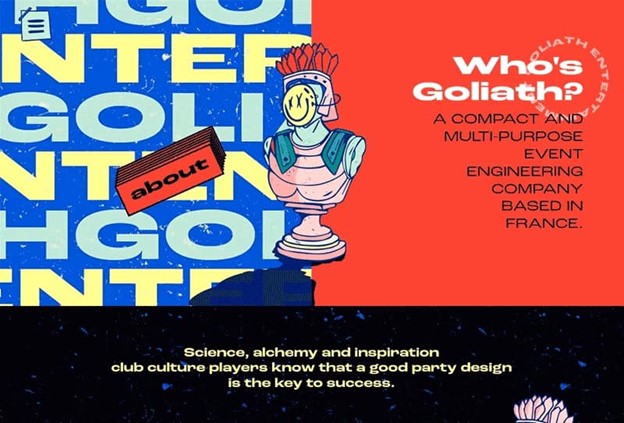
وب سایت کسب و کار شما میتواند تعاملات سرگرم کننده و عجیبی نیز داشته باشد. وب سایت Goliath Entertainment.
چه کسی میگوید کسب و کار باید کاملاً مرتبط با تجارت باشد؟ Goliath Entertainment یک وب سایت مهیج و خیال انگیز با تعداد زیادی انیمیشن دارد. رنگهای زنده و شخصیت شاد و جذاب Goliath را به تصویر میکشد. این وب سایت اطلاعات مفیدی از جمله اینکه آنها چه کسانی هستند و چه میکنند را به شیوهای رنگارنگ و دوستانه ارائه میدهد. این سایت شور و اشتیاق دارد و میتوان گفت که Goliath میداند چگونه مخاطبان خود را سرگرم کند.
اگر تصمیم به طراحی یک وب سایت انیمیشنی دارید، اقدامات دقیقی را برای محافظت از یکپارچگی اطلاعات وب سایت خود انجام دهید. انیمیشنها را در مقابل محتوای آموزنده قرار ندهید و از انیمیشنهایی که توجه را از عناصر ضروری منحرف میکنند یا با آنها تداخل میکنند، اجتناب کنید. برای بررسی اینکه آیا بازدیدکنندگان انیمیشنهای شما را مشکلساز میدانند، تست کاربر انجام دهید. برای سایتهای پرتعامل یک مبادلهای ایجاد میشود: زمان بارگیری دچار مشکل شده و برخی از کاربران آن را ترک میکنند.
این سایتها ممکن است تأثیر دائمی در بازدیدکنندگان ایجاد کنند، که ممکن است در میزان ماندگاری مفید باشد. بسیاری از سایتهای جذاب برنده جوایز طراحی وب میشوند که یک فرصت بازاریابی برای کسب و کار شما است. یک وب سایت تجاری مهیج این قدرت را دارد که بازدیدکنندگان را متقاعد کند تا با برند شما کار کنند.
هویت کسب و کار خود را نشان دهید

از بکار بردن هویت در وب سایت خود نترسید. وب سایت Omsom.
وب سایت شما باید جوهره کسب و کار شما را به خود بگیرد و به عنوان سفیر برند خود عمل کند. چگونه هویت کسب و کار خود را توصیف میکنید؟ Omsom کیتهای غذای جنوب شرقی آسیا را به خانه شما میفرستد. وبسایت آنها کاملاً نشاندهنده برند و هویت آنها است. Omsom از محصولات خود مطمئن است و با افتخار هویت برند خود را نشان میدهد.
تصاویری ارائه شده از محصول آنها حتی بسته بندی محصول را نیز نشان میدهد که انتظارات روشنی را برای مشتریان ایجاد میکند. از اینکه در سایت کسب و کار خود، خودتان باشید نترسید. این عمل دوستانه تر، سرگرم کننده تر و مهمتر از همه انسانی است.
بهترین خصوصیات کسب و کار خود را نمایش دهید

بهترین ویژگیهایی را که کسبوکارتان دارد به نمایش بگذارید. وب سایت Proctorio.
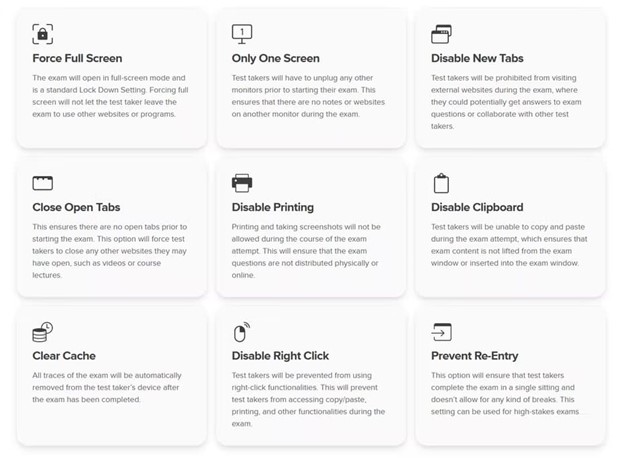
ویژگیهای محصول یا خدماتی را که کسب و کار شما ارائه میدهد، برجسته کنید. محصول شما چه چیزی را نسبت به رقبای خود بهتر یا بیشتر ارائه میدهد؟ صفحه فرود Proctorio به طور خلاصه بهترین ویژگیهای پلتفرم خود را تبلیغ میکند. بیش از 400 دانشگاه از Proctorio استفاده میکنند که یک ابزار یادگیری دیجیتال برای جلوگیری از تقلب برای ارزیابیها و آزمونهای آنلاین است. با کلیک بر روی یک ویژگی در تصویر بالا به صفحهای دقیق از ویژگی انتخاب شده راه مییابید.
صفحه «Lock Down» نشان میدهد که چگونه این ویژگی مانع از دسترسی کاربران به مطالب بیرون از حوزه آزمون در طول امتحان میشود، مانند غیرفعال کردن برگههای جدید، کلیپبردها و محدود کردن کاربر به یک مانیتور. این وب سایت از شمایل نگاری هوشمندانه برای نشان دادن آسان هر ویژگی استفاده میکند و از زبان ساده برای توصیف واضح آنها استفاده میکند. این سایت از ویژگیهای محصول برای تبلیغ مزایای پلت فرم خود استفاده میکند.
روشهای جالب استفاده از محصول یا خدمات شما

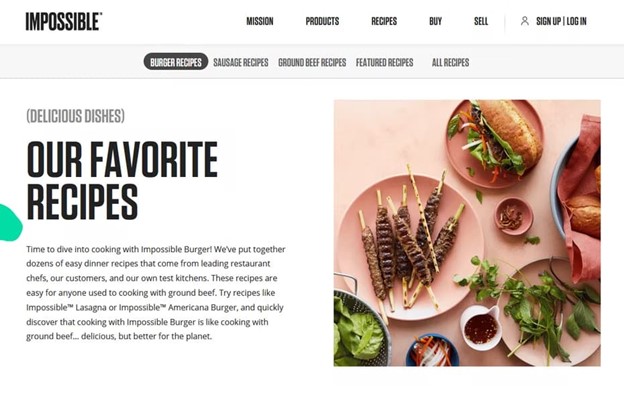
وب سایت شما میتواند روشهای جالبی برای استفاده از محصولات یا خدمات کسب و کار شما برای ایده دادن به بازدیدکنندگان داشته باشد. وب سایت Impossible Foods.
روشهای نوآورانه و بدیع استفاده از محصول یا خدمات کسب و کار خود را در وب سایت کسب و کار کوچک خود ارائه دهید. Impossible Foodیک بخش دستور پخت دارد که روشهای سرگرمکنندهای را برای مشتریان فراهم میکند تا با گوشتهای گیاهی غذا درست کنند.
بازدیدکنندگان ممکن است به دلیل تصاویر تحریک کننده از غذاهای تهیه شده، هنگام مشاهده صفحه دستور غذا احساس گرسنگی کنند. استفاده از رنگهای روشن و پر جنب و جوش هالهای جذاب ایجاد میکند. با روش هوشمندانه استفاده از محصول خود در وب سایت خود برای ایده دادن بازدیدکنندگان را به مشتریان دائمی تبدیل کنید.
در وب سایت خود یک مود تاریک زیبا را پیاده سازی کنید و متمایز شدن سایت خود را تماشا کنید

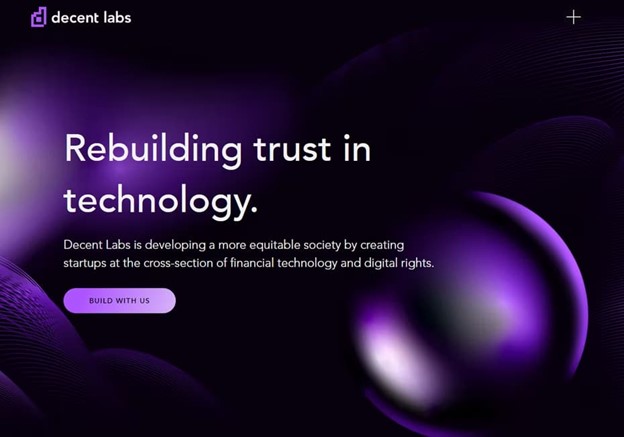
تمهای تیره میتوانند باعث شوند سایت کسب و کار شما خوب به نظر برسد. وب سایت Decent Labs.
بسیاری از وبسایتها از مود تاریک استفاده میکنند که میتواند تنفسی از هوای تازه در میان شبکهای شلوغ از سایتهایی با فضای روشن باشد. استفاده از رنگهای تیره تر در سایت شما ممکن است فضایی مجلل برای سایت تجاری شما ایجاد کند. استودیوی Decent Labs یک وبسایت تاریک زیبا دارد. به طرح رنگ مونوکروماتیک آنها توجه کنید، بنفش تنها رنگی است که در عناصر سایت پیدا میکنید. این روش به ایجاد طراحی مینیمال کمک میکند.
بسیاری از سایتها و اپلیکیشنهای تلفن همراه حالتهای تاریک را برای استفاده طولانیمدت ارائه میکنند یا مشاهده آن را در شب یا در مناطق کمنور آسانتر میکنند. همانند استفاده موثر از فضای منفی، سایتهای تاریک محتوای خود را قادر میسازند که خودشان صحبت کنند.
با طراحی با هدف ماندگاری و ثبات، تأثیر زیست محیطی سایت کسب و کار خود را کاهش دهید

وب سایت خود را با در نظر گرفتن پایداری طراحی کنید تا تجربهای صادقانه تر و دوستدار محیط زیست داشته باشید. وب سایت Meatable.
طراحی وب پایدار به اصول زیر اهمیت میدهد:
تمیزی، کارایی، صداقت، قابل دسترس بودن، بازسازی و انعطاف پذیری. این نوع طراحی همچنین مستلزم ایجاد وب سایتهایی است که از پهنای باند کمتری استفاده میکنند و بار سرور را کاهش میدهند. این امر میزان منابع و انرژی مورد استفاده یک وب سایت را کاهش میدهد.
Meatable به عنوان یک استارتاپ که به خوبی در زمینه توجه به حیوانات فعالیت میکند، تلاش میکند به اصول طراحی وب فوق الذکر پایبند باشد. این استارتاپ گوشت آزمایشگاهی تولید میکند و میفروشد. Meatable از وب سایت خود برای توصیف فرآیند تولید گوشت استفاده میکند و به بازدیدکنندگان اطلاع میدهد که هیچ حیوانی آسیب نمیبیند. طراحی سایت کسب و کار شما با در نظر گرفتن پایداری، اعتماد را تقویت میکند و اثرات زیست محیطی را کاهش میدهد.
منبع:
https: //99designs. com/blog/web-digital/small-business-websites/


